ASP.net中md5加密码的方法
void Page_Load(Object sender,EventArgs e){//获取要加密的字段,并转化为Byte[]数组byte[] data=System.Text.Encoding.Unicode.GetBytes(source.Text.ToCharArray());//建立加密服务

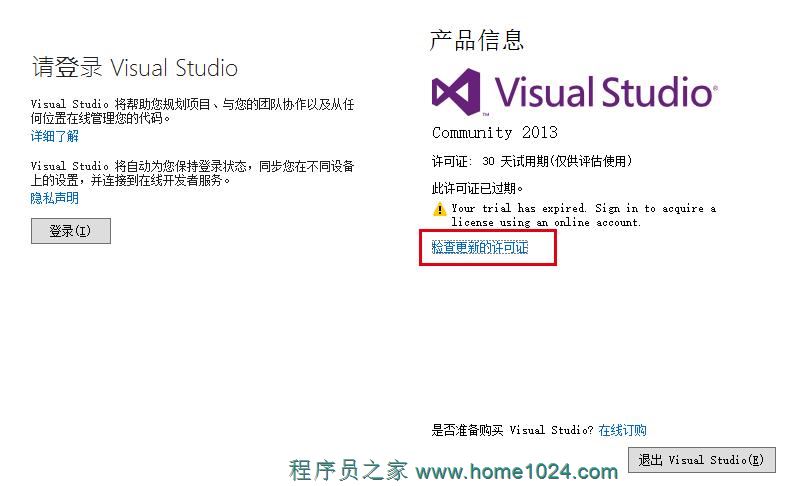
VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找

2022年了,Jetbrains从2021.2.3版本开始就要登录了,以前的无限重置的方法就不好使用.下面是激活Jetbrains系列产品IDEA2021.2.2,AppCode2021.2.2,CLion2021.2.2,DataGrip2021.2.2,GoLand2021.2.2,PhpStorm2021.2.2,PyCharm2021.2.2,Rider2021.2.2,RubyMine2021.2.2,WebStorm2021.2.2等的破解教程

IDEA 2021.3.3中文永久破解版激活码注册破解中文版下载免注册永久激活版,亲测真实有效:激活教程

今天开发sso登录认证相关在用HttpClient设置ContentType时报错:xxx头名称误用。请确保将请求头用于 HttpRequestMessage,将响应头用于HttpResponseMessage,将内容头用于HttpContent对象。代码如下: HttpClient.Default
void Page_Load(Object sender,EventArgs e){//获取要加密的字段,并转化为Byte[]数组byte[] data=System.Text.Encoding.Unicode.GetBytes(source.Text.ToCharArray());//建立加密服务
ASP.NET WEB FORMS 给开发者提供了极好的事件驱动开发模式。然而这种简单的应用程序开发模式却给我们带来了一些小问题,举个例子,在传统的ASP应用程序中,你能够通过POST方法很容易的把一个值或多个值从一个页面传送到另一个页面(request()/request.form()/reque
对于网站编程的初学者来说,总是会上网找些源码来看,但久而久之还是停留在改代码的阶段,并不明白怎样去写一个完整的网站程序.有见如此我就开始写这样的文章(c#版),不足之处请批评指正.数据库连接篇在WEB项目里看到Web.config配置文件,在configuration这行加入下面代码用于和SQL服务
一个生成不重复随机数的方法 //生成不重复随机数算法 private int GetRandomNum(int i,int length,int up,int down) {int iFirst=0;Random ro=new Random(i*length*unchecked((int)DateT
一、认识Web.config文件 Web.config文件是一个XML文本文件,它用来储存 ASP.NET Web 应用程序的配置信息(如最常用的设置ASP.NET Web 应用程序的身份验证方式),它可以出现在应用程序的每一个目录中。当你通过VB.NET新建一个Web应用程序后,默认情况下会在根
第一天 学习目的: 掌握最基本的Label、TextBox、Button控件用法 掌握用StringBuider类连接字符串 理解服务器的环境变量 StringBuilder类: 命名空间是:System.Text。 StringBuilder类是个高效的类,StringBuilder.Append
思路 1. 利用如Dw-Mx这样的工具生成html格式的模板,在需要添加格式的地方加入特殊标记(如$htmlformat$),动态生成文件时利用代码读取此模板,然后获得前台输入的内容,添加到此模板的标记位置中,生成新文件名后写入磁盘,写入后再向数据库中写入相关数据。 2. 使用后台代码硬编码
以下以 IE 代替 Internet Explorer,以 MF 代替 Mozzila Firefox1. document.form.item 问题(1)现有问题:现有代码中存在许多 document.formName.item("itemName") 这样的语句,不能在 MF 下运行(2)解决方
! 去除字符串两端空格的处理如果采用传统的方式,就要可能就要采用下面的方式了//清除左边空格function js_ltrim(deststr){if(deststr==null)return "";var pos=0;var retStr=new String(deststr);if (retSt
JavaScript版代码高亮JavaScript版代码高亮显示/**** ======================================================================================** 类名:CLASS_HIGHLIGHT** 功能