asp.net(c#)有关 Session 操作的几个误区
1. this.Session["username"] = nullHttpSessionState 内部使用 NameObjectCollection 类型的集合对象来存储用户数据。因此使用 this.Session["username"] = null 仅仅是将该元素的值设为 null 而已,并

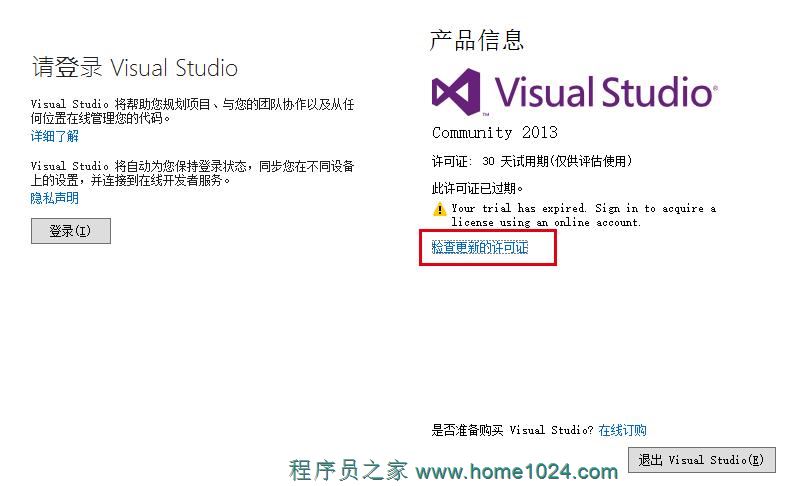
VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找

2022年了,Jetbrains从2021.2.3版本开始就要登录了,以前的无限重置的方法就不好使用.下面是激活Jetbrains系列产品IDEA2021.2.2,AppCode2021.2.2,CLion2021.2.2,DataGrip2021.2.2,GoLand2021.2.2,PhpStorm2021.2.2,PyCharm2021.2.2,Rider2021.2.2,RubyMine2021.2.2,WebStorm2021.2.2等的破解教程

IDEA 2021.3.3中文永久破解版激活码注册破解中文版下载免注册永久激活版,亲测真实有效:激活教程

今天开发sso登录认证相关在用HttpClient设置ContentType时报错:xxx头名称误用。请确保将请求头用于 HttpRequestMessage,将响应头用于HttpResponseMessage,将内容头用于HttpContent对象。代码如下: HttpClient.Default
1. this.Session["username"] = nullHttpSessionState 内部使用 NameObjectCollection 类型的集合对象来存储用户数据。因此使用 this.Session["username"] = null 仅仅是将该元素的值设为 null 而已,并
见ASP.NET(www.asp.net)上贴了很久的MS AJAX视频和相关资料,国内却很少有人提起他,今天给大家简单说下我在学习AJAX初期所遇到的最大的困难――安装。仔细看了www.asp.net的AJAX栏目下载了ASP.NET AJAX 1.0 RC高高兴兴拿去安装,装好后打开.NET20
一个投票功能模块少不了查看投票结果,用进度条显示各个投票结果可以起到一目了然的效果。以下是我的方法,请大家不吝赐教: 1:做一张图片用于做进度条,只需要很小的一个图片就可以了,如高20px,宽1px。 2:在要显示进度条的单元格中插入image控件,其imageUrl设置为已做好的图片的位置。
水仙花数:一个三位整数各位数字的立方和等于该数本身就称该数为水仙花数,水仙花数共有4个,分别为:153、370、371、407( 例如:1^3 + 5^3 + 3^3 = 153 )。我写的代码如下,你有其他的实现代码也可以发表评论。 int i, m,n,k; for (i = 100; i ")
今天写一个复数类的时候出现的错误,原来的代码精简后如下: public class complex{//构造函数complex(double r, double i){complex_real = r;complex_imagin = i;} } 这里就很郁闷,JAVA这样写没问题,而c#却对这个有
我的一个JAVA作业,把它改写成asp.net(c#)了实现代码如下:protected void Page_Load(object sender, EventArgs e){complex complex_a = new complex(1.0, 1.0);complex complex_b =
今天上班没事干,搞了三个多小时,终于把Jmail.NET的发的信后面的网站链接删掉了,有些在线发Email的同志可能有用。 压缩包中附发信示例程序。文件打包下载
在windows2003的iis6.0当中,在装过.NETFRAMEWORK1.1,和.NETFRAMEWORK2.0之后,在新建的ASP.NET应用程序中,查看属性,会出现ASP.NET的选项卡,在此可以更改该WEB应用程序是基于哪个框架运行的. 但是最近在装了64位的WINDOWSXP PROF
using System; using System.Data; using System.Data.SqlClient;namespace SysClassLibrary { /// /// DataAccess 的摘要说明。 /// 数据处理基类,调用方式:DataAccess.DataSet
有的网站出于各种各样的原因,在IIS中修改了动态页面的默认后缀,asp时代就有人在服务器上修改配置,把html后缀的文件当作asp文件来解析:也就是说,asp程序(后缀为.asp)可以保存为一个.htm后缀的文件放到服务器上WEB目录下,而服务器照样将之当作asp程序来解释处理,生成结果。这样对访问