JavaScript TO HTML 转换
JavaScript TO HTML 转换JavaScript TO HTML 转换 请在下边输入JavaScript代码: 以下是经过转换后的HTML代码:

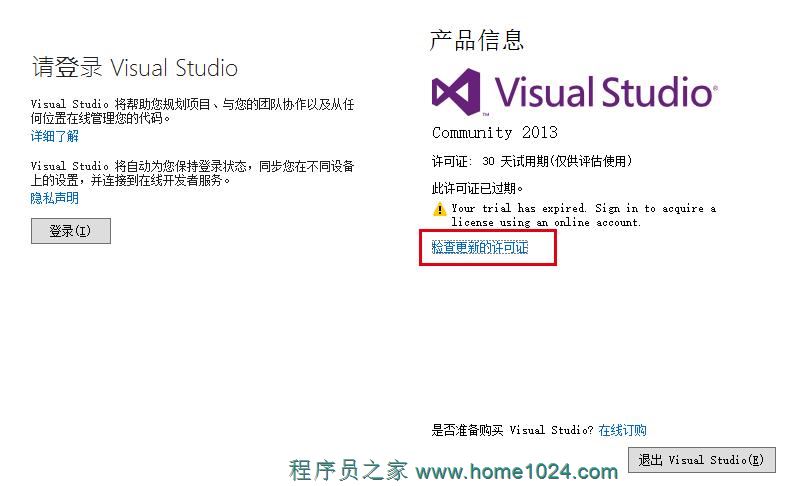
VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找

2022年了,Jetbrains从2021.2.3版本开始就要登录了,以前的无限重置的方法就不好使用.下面是激活Jetbrains系列产品IDEA2021.2.2,AppCode2021.2.2,CLion2021.2.2,DataGrip2021.2.2,GoLand2021.2.2,PhpStorm2021.2.2,PyCharm2021.2.2,Rider2021.2.2,RubyMine2021.2.2,WebStorm2021.2.2等的破解教程

IDEA 2021.3.3中文永久破解版激活码注册破解中文版下载免注册永久激活版,亲测真实有效:激活教程

今天开发sso登录认证相关在用HttpClient设置ContentType时报错:xxx头名称误用。请确保将请求头用于 HttpRequestMessage,将响应头用于HttpResponseMessage,将内容头用于HttpContent对象。代码如下: HttpClient.Default
JavaScript TO HTML 转换JavaScript TO HTML 转换 请在下边输入JavaScript代码: 以下是经过转换后的HTML代码:
HTML TO JavaScript 转换HTML TO JavaScript 转换 请在下边输入HTML代码: 以下为经过转换以后的JavaScript代码:
概述 函数是进行模块化程序设计的基础,编写复杂的Ajax应用程序,必须对函数有更深入的了解。JavaScript中的函数不同于其他的语言,每个函数都是作为一个对象被维护和运行的。通过函数对象的性质,可以很方便的将一个函数赋值给一个变量或者将函数作为参数传递。在继续讲述之前,先看一下函数的使用语法:
传统的HTML页面中连动下拉框采用了两种方法:1)直接将下拉框中的内容hardcode于html的javascript中,调用javascript函数循环写入下拉框中。这种方法不适用于下拉框内容经常改变的情况。因为数据源和javascript程序写死在同一页面。List上海江西==所有地区==2)j
今天开发中涉及到对一个层的信息控制,就是控制一个层中显示什么信息,查找资料才知道使用innerHTML属性来控制层的值,这个innerHTML跟表单里面的value属性有点类似,能够控制层的显示值。比如说我一个div层里本来没有值,我处罚一个事件后要显示值,那么就能够使用innerHTML属性了,其
表格部分代码如下: 第一行第二行第三行动态添加表行的javascript函数如下:function addRow(){//添加一行var newTr = testTbl.insertRow();//添加两列var newTd0 = newTr.insertCell();var newTd1 = ne
事件源对象event.srcElement.tagNameevent.srcElement.type捕获释放event.srcElement.setCapture();event.srcElement.releaseCapture();事件按键event.keyCodeevent.shiftKeye
你平时如何测试正则表达式?直接写在大段的代码中,然后等待程序运行到那里,再用alert显示结果?或者是临时写一个页面,测试完成后把它丢掉? 你可以试一下我这个页面,虽然它很粗糙,但是测试正则表达式也足够了:)) 一、说明: 1. 我的本意为交流技术.本人水平很菜.因此所贴出的代码中,会有不足之处.
以下正文:程序设计中会经常碰到一种情况,就是事先无法得知用户会需要哪些数据,必须根据用户选择后再从服务器重新提取数据后反馈给用户。比如一简单的情况,用户选择省份以后,我们立即会在市里边将这个省的所有市重新显示出来。这种情况一般需要将整个页面刷新后才可以重新读取,但这样不仅效率不高外,也显得不太优雅。
kindeditor上传图片或文件显示绝对路径(带域名)的方法很简单,就是设置一下urlType为domain即可.如下代码KindEditor.ready(function (K) {editor = K.create('textarea[name="Content"]', {uploadJson