VS 2015/2017/2019/2022设置缩进为tab或空格
今天在开发中遇到个问题,就是缩进突然有原来的空格变成了tab制表符.那么如何设置回空格缩进呢?首先在Visual Studio中,可以通过设置选项来控制是使用Tab还是空格来进行缩进。以下是如何设置的步骤:打开Visual Studio。转到工具菜单,然后选择选项。在选项对话框中,导航到文本编辑器

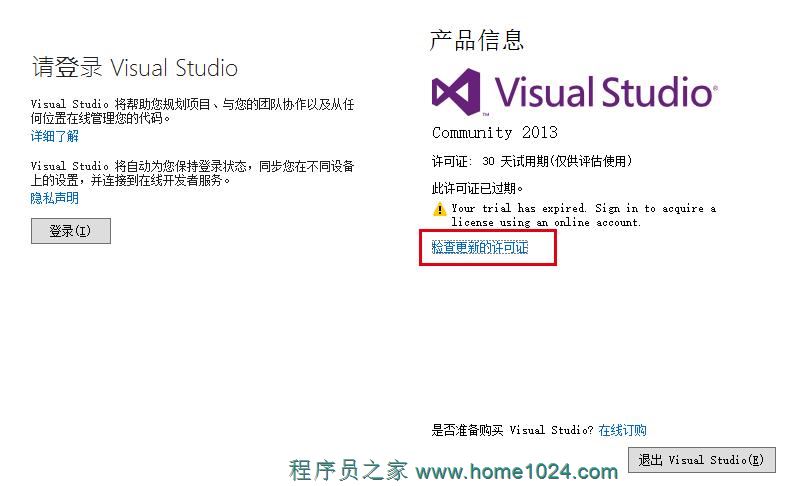
VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找

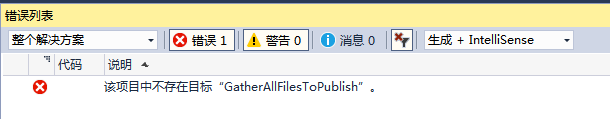
用VS2019打开一个以前用VS2010写的asp.net项目报错GatherAllFilesToPublish后,设置好发布选项(发布到文件夹),发布的时候报错如图:
今天在开发中遇到个问题,就是缩进突然有原来的空格变成了tab制表符.那么如何设置回空格缩进呢?首先在Visual Studio中,可以通过设置选项来控制是使用Tab还是空格来进行缩进。以下是如何设置的步骤:打开Visual Studio。转到工具菜单,然后选择选项。在选项对话框中,导航到文本编辑器
今天打开vs2019发现无法加载项目,报错无法打开项目文件。 由于文件不存在,项目C:\Program Files\dotnet\sdk\6.0.101\Sdks\Microsoft.NET.Sdk\Sdk\Sdk.props.网上找了下答案,说是环境变量的问题.如下:本地是由于环境变量设置问题,环
VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找
Visual Studio 2022 企业版专业版社区版离线安装包迅雷高速下载下载,VS2022Enterprise,VS2022迅雷下载
开始用新的VS2022后,新建个NET6.0的项目,发现没有命名空间和引用名称.如图:只有一句简单的Hello World输出.这是怎么回事?原来从NET6.0开始,使用了与以前不的新模板.新模板将Program.cs视为顶级文件,里面的代码为顶级语句(原来的Main方法).所以要是不习惯,可以将新
今天在用Visual Studio 2022发布NET6.0或者说asp.net core发布时,在web.config包含production或者Development,VS在发布时替换asp.net core中的web.config
今天在用vs2022写类属性字段时想根据内容判断返回指定的内容,结果报错: CS8050 只有自动实现的属性才能具有初始值设定项。 错误代码如下public class MyClass{public string msg{get{if (msg.Contains("error")) return "
用VS2019打开一个以前用VS2010写的asp.net项目报错GatherAllFilesToPublish后,设置好发布选项(发布到文件夹),发布的时候报错如图:
Vue组件概述组件(Component)是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。根据项目需求,抽象出一些组件,每个组件里包含了展现、功能和样式。每个页面,根据自己所需,使用不同的组件来拼接页面。这种开发模式使前端页面易于扩展,且灵活性高,而且组件之间也实现了解耦。
本文实例讲述了vue组件传值的实现方式。分享给大家供大家参考,具体如下:前言vue的组件传值分为三种方式:父传子、子传父、非父子组件传值引用官网的一句话:父子组件的关系可以总结为 prop 向下传递,事件向上传递父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息,如下图所示:下面