React Hooks 实现和由来以及解决的问题详解
与React类组件相比,React函数式组件究竟有何不同?一般的回答都是:类组件比函数式组件多了更多的特性,比如 state,那如果有 Hooks 之后呢?函数组件性能比类组件好,但是在现代浏览器中,闭包和类的原始性能只有在极端场景下才会有明显的差别。性能主要取决于代码的作用,而不是选择函数式还是类

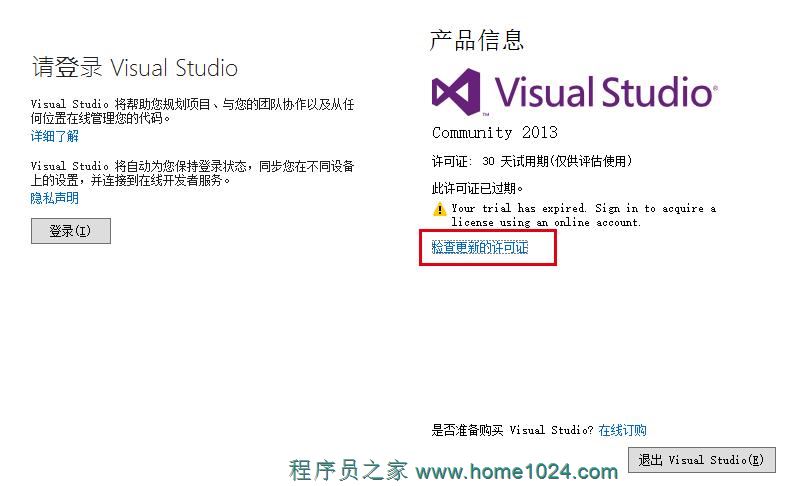
VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找

2022年了,Jetbrains从2021.2.3版本开始就要登录了,以前的无限重置的方法就不好使用.下面是激活Jetbrains系列产品IDEA2021.2.2,AppCode2021.2.2,CLion2021.2.2,DataGrip2021.2.2,GoLand2021.2.2,PhpStorm2021.2.2,PyCharm2021.2.2,Rider2021.2.2,RubyMine2021.2.2,WebStorm2021.2.2等的破解教程

IDEA 2021.3.3中文永久破解版激活码注册破解中文版下载免注册永久激活版,亲测真实有效:激活教程

今天开发sso登录认证相关在用HttpClient设置ContentType时报错:xxx头名称误用。请确保将请求头用于 HttpRequestMessage,将响应头用于HttpResponseMessage,将内容头用于HttpContent对象。代码如下: HttpClient.Default
与React类组件相比,React函数式组件究竟有何不同?一般的回答都是:类组件比函数式组件多了更多的特性,比如 state,那如果有 Hooks 之后呢?函数组件性能比类组件好,但是在现代浏览器中,闭包和类的原始性能只有在极端场景下才会有明显的差别。性能主要取决于代码的作用,而不是选择函数式还是类
本文实例讲述了React Native中ScrollView组件轮播图与ListView渲染列表组件用法。分享给大家供大家参考,具体如下:1、Scroll ViewScrollView是React Native提供的滚动视图组件,渲染一组视图,用户可以进行滑动响应交互,其常用属性如下:滚动的偏移量:
本文实例讲述了React学习之JSX与react事件。分享给大家供大家参考,具体如下:1、JSX1.1、表达式在React中使用JSX来描述HTML页面,而且可以与js混合使用,使用JavaScript表达式时要将表达式包含在大括号里const user = {firstName: 'Harper'
vehicle-plate-keyboardReact 实现的车牌键盘。https://github.com/LiuuY/vehicle-plate-keyboard Features省份 + 字母/数字 + '港澳学警领'新能源车牌自动判断当前位置可输入字符类型 DemoDemo Screensh
通讯是单向的,数据必须是由一方传到另一方。1.父组件与子组件间的通信。在 React 中,父组件可以向子组件通过传 props 的方式,向子组件进行通讯。父组件 App.jsimport React, { Component } from 'react';import './App.css';imp
前言使用 create-react-app 脚手架创建项目后,默认是不支持 less 的。所以我们需要手动添加。第一步 暴露webpack配置文件使用 create-react-app 创建的项目,默认情况下是看不到 webpack 相关的配置文件,我们需要给它暴露出来,使用下面命令即可:npm r
一、前言9月,又到开学的季节。为每个一直默默努力的自己点赞!最近都沉浸在react native原生app开发中,之前也有使用vue/react/angular等技术开发过聊天室项目,另外还使用RN技术做了个自定义模态弹窗rnPop组件。一、项目简述基于react+react-native+reac
计算杨辉三角形的前n(n m); 返回C(n, m),即n选m的个数; 算法是:; { C(n, m) = 1 (n m); 即某位置组合数等于上一行左右两数之和C:push bpmov bp, spsub sp, 2; 预留一个存储位置mov bx, [bp+6]; 保存m到bxcmp bx,
我也不知道我以前怎么会写这种东西的,留个纪念…;用串操作指令设计程序,实现在指定字符串中搜索字符‘A',;若该字条串中有字符'A',;则将第一个'A'字符在该字符串中的位置记录在BX寄存器中,;若不包含,则使BX=0FFFFH。;在程序开始查找指定字符前要求在屏幕上输出提示信息:;The progr
本文实例讲述了vue.js使用v-model实现父子组件间的双向通信。分享给大家供大家参考,具体如下:这是主页面 {{num}}-1import son from './test1'var com={template:'{{msg}}+1{{currentNum}}',data(){return{m