C# 根据DataTable的数据变更动态生成SQL语句保存到数据库
C# 根据DataTable的数据变更动态生成SQL语句保存到数据库public static DataTable GetDataTableInfo(string ConnectionString, string tablename){string sql = string.Format(@"sel

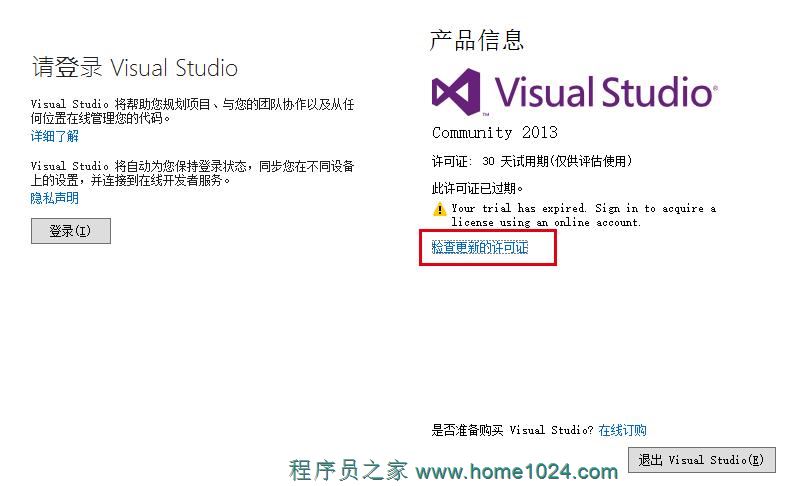
VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找

2022年了,Jetbrains从2021.2.3版本开始就要登录了,以前的无限重置的方法就不好使用.下面是激活Jetbrains系列产品IDEA2021.2.2,AppCode2021.2.2,CLion2021.2.2,DataGrip2021.2.2,GoLand2021.2.2,PhpStorm2021.2.2,PyCharm2021.2.2,Rider2021.2.2,RubyMine2021.2.2,WebStorm2021.2.2等的破解教程

IDEA 2021.3.3中文永久破解版激活码注册破解中文版下载免注册永久激活版,亲测真实有效:激活教程

今天开发sso登录认证相关在用HttpClient设置ContentType时报错:xxx头名称误用。请确保将请求头用于 HttpRequestMessage,将响应头用于HttpResponseMessage,将内容头用于HttpContent对象。代码如下: HttpClient.Default
C# 根据DataTable的数据变更动态生成SQL语句保存到数据库public static DataTable GetDataTableInfo(string ConnectionString, string tablename){string sql = string.Format(@"sel
C# 获取 url query部分参数值,不多bb,直接上代码var url = new Uri("https://www.home1024.com/?param=test");var param = HttpUtility.ParseQueryString(url.Quer
js判断苹果系统 js判断是否MacOS,代码很简单,就是通用浏览器的userAgent正则匹配是否带macintosh|mac os x字符function isMac() {return /macintosh|mac os x/i.test(navigator.userAgent.t
今天在给EF模型中设置一对一关系报错:EntityFramework 模型生成过程中检测到一个或多个验证错误: 多重性与关系tableA中 RoletableB中的引用约束冲突。因为 Dependent Role 中的所有属性都不可以为 null,Principal Role 的多重性必
关于JavaScript类型转化
这篇文章主要介绍了JavaScript回调函数callback用法解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下JavaScript回调函数的使用是很常见的,引用官方回调函数的定义:A callback is a function that i
这篇文章主要介绍了JavaScript数组排序小程序实现解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下JavaScript数组的sort()函数是按字符串大小排序,不能正确对一组数字进行排序下面的小程序通过一个自编的函数实现了对一组数字进行排序
这篇文章主要介绍了JavaScript实现模态对话框实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下dialogue*{margin: 0;}.hide{display: none;}#div1{height: 2000px;background
随着ES6规范的到来,Js中定义变量的方法已经由单一的 var 方式发展到了 var、let、const 三种之多。var 众所周知,可那俩新来的货到底有啥新特性呢?到底该啥时候用呢?下面就是小编总结出的关于javascript中var与ES6规范中let、const区别详解我们先来絮叨絮叨 var
本文实例为大家分享了javascript实现蒙版与禁止页面滚动的具体代码,供大家参考,具体内容如下项目需求:页面很长,要求加个蒙版,点击特定位置蒙版消失可以滑动页面,否则蒙版存在页面不可以滑动;要同时兼容移动端和pc端。蒙版与禁止滚动.container{width:200px;height:200