如何基于js判断图片是否加载完成
这篇文章主要介绍了如何基于JavaScript判断图片是否加载完成,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下这里我用了一个tag来判断显示哪个样式,但是tag是写在了setTimeOut里面的,是一个延时函数,异步的操作。延时300ms的目的就

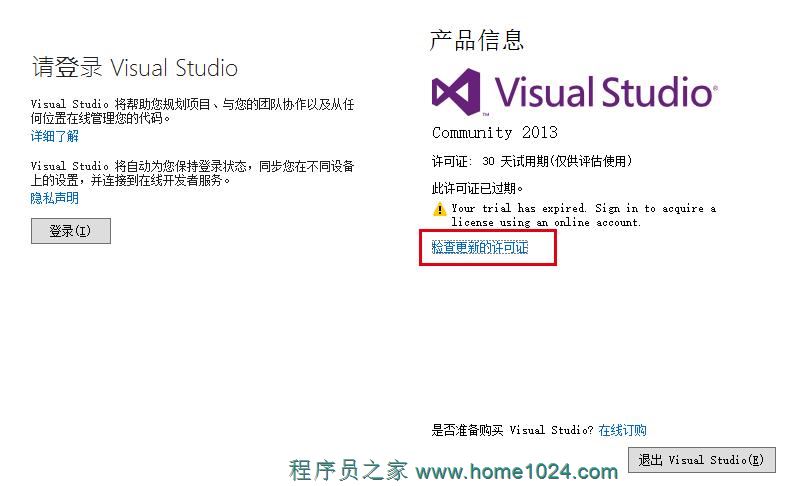
VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找

2022年了,Jetbrains从2021.2.3版本开始就要登录了,以前的无限重置的方法就不好使用.下面是激活Jetbrains系列产品IDEA2021.2.2,AppCode2021.2.2,CLion2021.2.2,DataGrip2021.2.2,GoLand2021.2.2,PhpStorm2021.2.2,PyCharm2021.2.2,Rider2021.2.2,RubyMine2021.2.2,WebStorm2021.2.2等的破解教程

IDEA 2021.3.3中文永久破解版激活码注册破解中文版下载免注册永久激活版,亲测真实有效:激活教程

今天开发sso登录认证相关在用HttpClient设置ContentType时报错:xxx头名称误用。请确保将请求头用于 HttpRequestMessage,将响应头用于HttpResponseMessage,将内容头用于HttpContent对象。代码如下: HttpClient.Default
这篇文章主要介绍了如何基于JavaScript判断图片是否加载完成,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下这里我用了一个tag来判断显示哪个样式,但是tag是写在了setTimeOut里面的,是一个延时函数,异步的操作。延时300ms的目的就
这篇文章主要介绍了JavaScript获取当前url路径过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下1、假设当前页完整地址是:http://localhost:61768/Home/Indexid=2//结果:http://localho
JavaScript是单线程语言,但是它可以通过设置超时值和间歇时间值来指定代码在特定的时刻执行。超时值是指在指定时间之后执行代码,间歇时间值是指每隔指定的时间就执行一次代码。超时调用超时调用使用window对象的setTimeout()方法,它接受两个参数:要执行的代码和以毫秒表示的时间(代码执行
链式调用实现本身比较简单,也有很多文章详细阐述了其实现方式。本文更多从链式调用方法返回值的角度,更进一步来说明如何实现链式调用。什么是链式调用链式调用在 JavaScript 语言界很常见,如 jQuery 、 Promise 等,都是使用的链式调用。链式调用可以让我们在进行连续操作时,写出更简洁的
本文实例为大家分享了JavaScript制作简易单词测试题库的具体代码,供大家参考,具体内容如下使用sessionStorage和localStorage制作一个英语单词题库由于一共有三个页面 所以html代码和css代码只展示部分作参考单词录入English:中文:保存开始测试你已经录入0组词汇页
前端实用脚本(鼠标点击生成文字特效)你好! 这是你第一次写 博客 目的是为了记录常用到的技术知识以供同行参考学习和方便自己以后查阅前言最近在浏览一些博客的时候总是能够看到,当我点击鼠标的时候鼠标位置就会出现文字然后往上方浮动.当时比较好奇,然后空闲时间就去百度了一下这种效果是怎么实现的,然后结合一些
本文实例为大家分享了js鼠标点击冒泡的具体代码,供大家参考,具体内容如下一个用JS写的鼠标左击特效点击鼠标左键会出现红心””或者字符表情“()”…常用Emoji可以自行替换,如需复制,请从底部链接移步至Github代码onload = function() {var click_cnt = 0;va
本文实例为大家分享了JavaScript实现点击星星的具体代码,供大家参考,具体内容如下Document#d2{width:100px;height:20px;border:1px solid red;display:inline-block;}#d3{display:inline-block;ba
拦截器的目的拦截器(interceptors)一般用于发起 http 请求之前或之后对请求进行统一的处理,如 token 实现的登录鉴权(每个请求带上 token),统一处理 404 响应等等。之前的实现区别于 axios,fetch 没有搜到请求返回拦截器相关 api,那之前是怎么实现统一拦截的呢
1、为什么要判断?可能有些同学看到这个标题就会产生疑惑,为什么我们要判断JavaScript中的两个变量是否相等,JavaScript不是已经提供了双等号“==”以及三等号“===”给我们使用了吗?其实,JavaScript虽然给我们提供了相等运算符,但是还是存在一些缺陷,这些缺陷不符合我们的思维习