asp.net动态读取Excel文件最简方法
注意:页面分别拖拽一个FileUpload、Button1、Label1、GridView控件,并新建一个UploadedExcel文件夹Default.aspx.cs代码:using System;using System.Collections.Generic;using System.Data

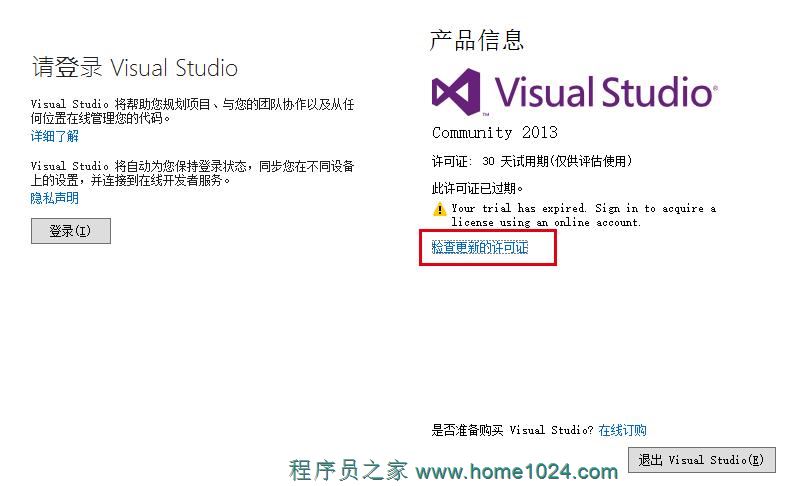
VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找

2022年了,Jetbrains从2021.2.3版本开始就要登录了,以前的无限重置的方法就不好使用.下面是激活Jetbrains系列产品IDEA2021.2.2,AppCode2021.2.2,CLion2021.2.2,DataGrip2021.2.2,GoLand2021.2.2,PhpStorm2021.2.2,PyCharm2021.2.2,Rider2021.2.2,RubyMine2021.2.2,WebStorm2021.2.2等的破解教程

IDEA 2021.3.3中文永久破解版激活码注册破解中文版下载免注册永久激活版,亲测真实有效:激活教程

今天开发sso登录认证相关在用HttpClient设置ContentType时报错:xxx头名称误用。请确保将请求头用于 HttpRequestMessage,将响应头用于HttpResponseMessage,将内容头用于HttpContent对象。代码如下: HttpClient.Default
注意:页面分别拖拽一个FileUpload、Button1、Label1、GridView控件,并新建一个UploadedExcel文件夹Default.aspx.cs代码:using System;using System.Collections.Generic;using System.Data
前言Docker一直很火热,一直想把原本的Jenkins自动部署工具搬到Docker上面,无奈今年一直忙于各种事情,迟迟未实施这个事情,正好迎来了dotnet core 2.0 的正式发布,升级项目的同时,顺便直接将Jenkins搬到Docker上。为什么要写这篇文章呢?因为找过相关的资料,大多数文
关于百度等搜索引擎对于是否带"www"前缀的域名的识别问题:即搜索引擎会将www.abc.com和abc.com识别为不同的两个域名,这样做的后果就是分散了对网站的关注度,不利于网站的宣传和推广。 仅仅是通过Response.Redirect方法来重定向该连接,虽然可以将连接进行重定向,但是无法解
ASP.NET MVC的错误处理应考虑到这几个方面:模型绑定期间发生的错误,未能路由到指定操作,针对控制器的错误处理。使用配置文件可以帮助我们处理异常,但是不够灵活和全面;使用HandleErrorAttribute、自定义错误过滤器或重写控制器OnException方法只能解决针对控制器的错误,无
响应缓存Razor 页与 ASP.NET 核心 2.0 中不支持。 此功能将支持ASP.NET 核心 2.1 版本。在老的版本的MVC里面,有一种可以缓存视图的特性(OutputCache),可以保持同一个参数的请求,在N段时间内,直接从mvc的缓存中读取,不去走视图的逻辑。[OutputCache
在前面的文章中介绍了用户的注册及登录功能,在注册用户时可以通过代码的形式限制用户名及密码的格式,如果不符合要求那么就无法完成操作,如下图:该功能的原理是Identity基于的Entity Framework组件在添加用户之前对用户提交数据进行校验后给出的错误信息。 数据校验功能在每一个软件系统中都
在这篇短文中,我将向您介绍如何ASP.NET Core Razor页面中禁用防伪令牌验证。Razor页面是ASP.NET Core 2.0中增加的一个页面控制器框架,用于构建动态的、数据驱动的网站;支持跨平台开发,可以部署到Windows,Unix和Mac操作系统。跨站点请求伪造(也称为XSRF或C
大家在使用ASP.NET的时候一定都用过FormsAuthentication做登录用户的身份认证,FormsAuthentication的核心就是Cookie,ASP.NET会将用户名存储在Cookie中。现在到了ASP.NET CORE的时代,但是ASP.NET CORE中没有FormsAuth
在ASP.NET Core Razor(以下简称Razor)刚出来的时候,看了一下官方的文档,一直没怎么用过。今天闲来无事,准备用Rozor做个项目熟练下,结果写第一个页面就卡住了。。折腾半天才搞好,下面给大家分享下解决方案。先来给大家简单介绍下Razor Razor Pages是ASP.NET C
这两天在开发调试过程中,老是会出现在一个 "正在中止线程“(ThreadAbortException)的例外信息。 例外是由 Response.Redirect 方法产生的,虽然知道是线程的问题, 但是不知为何 Redirect会出现这样的错误,以前是没有碰到过,转移到 Asp.net 2.0 开发