Spring MVC接受表单自动封装特性实例解析
这篇文章主要介绍了Spring MVC接受表单自动封装特性实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下Spring MVC中的Controller可以以实体类接受来自客户端的form表单,表单的字段自动构成实体类对象客户端的表单实体类pu

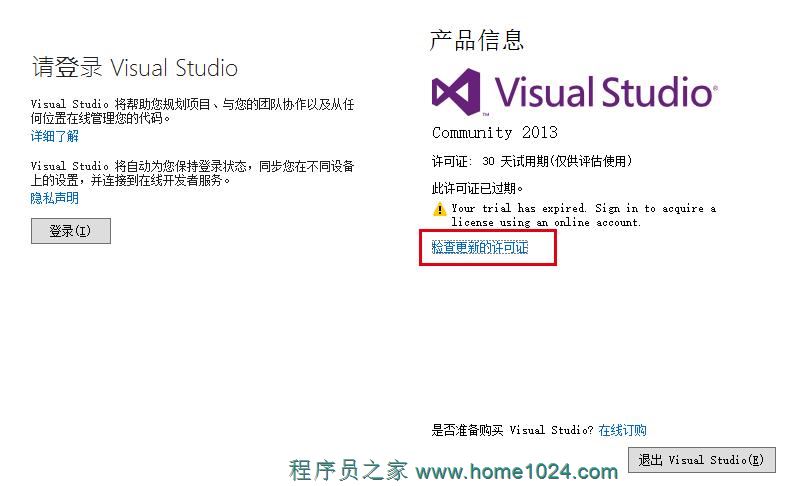
VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找

2022年了,Jetbrains从2021.2.3版本开始就要登录了,以前的无限重置的方法就不好使用.下面是激活Jetbrains系列产品IDEA2021.2.2,AppCode2021.2.2,CLion2021.2.2,DataGrip2021.2.2,GoLand2021.2.2,PhpStorm2021.2.2,PyCharm2021.2.2,Rider2021.2.2,RubyMine2021.2.2,WebStorm2021.2.2等的破解教程

IDEA 2021.3.3中文永久破解版激活码注册破解中文版下载免注册永久激活版,亲测真实有效:激活教程

今天开发sso登录认证相关在用HttpClient设置ContentType时报错:xxx头名称误用。请确保将请求头用于 HttpRequestMessage,将响应头用于HttpResponseMessage,将内容头用于HttpContent对象。代码如下: HttpClient.Default
这篇文章主要介绍了Spring MVC接受表单自动封装特性实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下Spring MVC中的Controller可以以实体类接受来自客户端的form表单,表单的字段自动构成实体类对象客户端的表单实体类pu
这篇文章主要介绍了springboot开发扩展springmvc实现解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下可以在Java定义自己配置的springmvc:MyMvcConfig.javapackage com.gong.springbo
这篇文章主要介绍了Java如何利用return结束方法调用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下代码如下:package TIANPAN;/*** 此处为文档注释** @author 田攀 微信382477247*/public class
C# lambda 如何取随机几条数据,直接上代码。如果 换是Linq,代码也差不多。也是加个OrderBy
今天用C#开发的时候遇到个问题,需求就是EntityFramework更新指定的字段。一般的更新操作就是:ctx.Entry(model).State = EntityState.Modified;
ctx.SaveChanges();
上面这个是更新全部的,但是我只是更新其中一
C#开发飞行棋小游戏源码,供大家参考,具体内容如下游戏规则如果玩家A踩到了玩家B,玩家B退6格踩到了1幸运轮盘,a交换位置,b轰炸对方使对方退6格踩到了2地雷,退6格踩到了3暂停,暂停一回合踩到了4时空隧道,进10格踩到了方块,什么都不干0表示普通关卡1表示幸运轮盘◎2表示地雷★
本文实例讲述了python Scrapy框架第一个入门程序。分享给大家供大家参考,具体如下:首先创建项目:scrappy start project maitian第二步: 明确要抓取的字段items.pyimport scrapyclass MaitianItem(scrapy.Item):# d
Python编程语言的优点非常多,它的编程特色主要体现在可扩充性方面。那么,在接下来的这篇文章中,我们将会为大家详细介绍一下有关Python操作Sqlite 的相关应用技巧,希望可以给大家带来些帮助。一、安装去PySqlite主页上下载安装包,有windows的版本,现支持 Python 2.3和2
页面设计首先将这三个功能以一个列表的形式放置。鼠标移入时样式改变,移出时还原body{margin: 0;}ul{margin: 0;padding: 0;list-style: none;}.list{width: 100px;text-align: center;cursor: pointer;
=在angular项目中时常有一些click、input、focusout等事件操作,那么如何在单元测试中触发这些事件呢?一、触发Click事件// 方法一const ele = fixture.debugElement.query(By.css("#id"));ele.triggerEventHa