基于Tensorflow批量数据的输入实现方式
基于Tensorflow下的批量数据的输入处理:1.Tensor TFrecords格式 2.h5py的库的数组方法在tensorflow的框架下写CNN代码,我在书写过程中,感觉不是框架内容难写, 更多的是我在对图像的预处理和输入这部分花了很多精神。使用了两种方法:方法一: Tensor 以Tfr

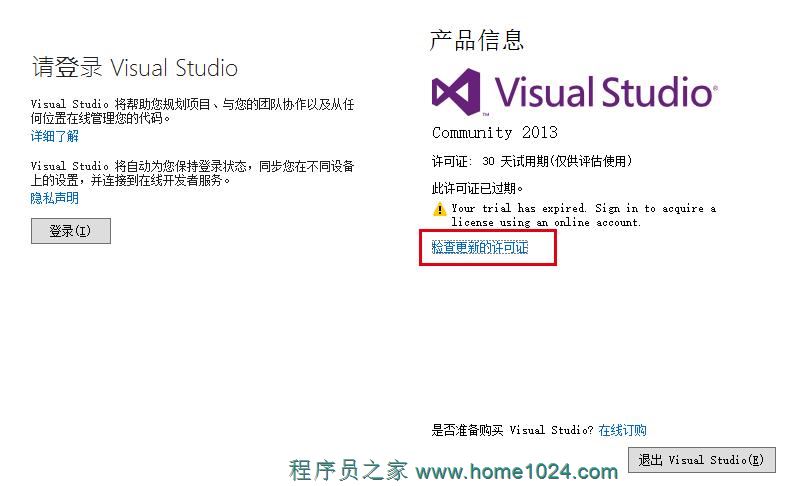
VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找

2022年了,Jetbrains从2021.2.3版本开始就要登录了,以前的无限重置的方法就不好使用.下面是激活Jetbrains系列产品IDEA2021.2.2,AppCode2021.2.2,CLion2021.2.2,DataGrip2021.2.2,GoLand2021.2.2,PhpStorm2021.2.2,PyCharm2021.2.2,Rider2021.2.2,RubyMine2021.2.2,WebStorm2021.2.2等的破解教程

IDEA 2021.3.3中文永久破解版激活码注册破解中文版下载免注册永久激活版,亲测真实有效:激活教程

今天开发sso登录认证相关在用HttpClient设置ContentType时报错:xxx头名称误用。请确保将请求头用于 HttpRequestMessage,将响应头用于HttpResponseMessage,将内容头用于HttpContent对象。代码如下: HttpClient.Default
基于Tensorflow下的批量数据的输入处理:1.Tensor TFrecords格式 2.h5py的库的数组方法在tensorflow的框架下写CNN代码,我在书写过程中,感觉不是框架内容难写, 更多的是我在对图像的预处理和输入这部分花了很多精神。使用了两种方法:方法一: Tensor 以Tfr
Tensorflow二维、三维、四维矩阵运算(矩阵相乘,点乘,行/列累加)1. 矩阵相乘 根据矩阵相乘的匹配原则,左乘矩阵的列数要等于右乘矩阵的行数。在多维(三维、四维)矩阵的相乘中,需要最后两维满足匹配原则。可以将多维矩阵理解成:(矩阵排列,矩阵),即后两维为矩阵,前面的维度为矩阵的排列。比如对于
由于python内部的变量其实都是reference,而Tensorflow实现的时候也没有意义去判断输出是否是同一变量名,从而判定是否要新建一个Tensor用于输出。Tensorflow为了满足所有需求,定义了两个不同的函数:tf.add和tf.assign_add。从名字即可看出区别,累加应该使
一、gfile模块是什么 gfile模块定义在tensorflow/python/platform/gfile.py,但其源代码实现主要位于tensorflow/tensorflow/python/lib/io/file_io.py,那么gfile模块主要功能是什么呢?google上的定义为:翻译过
TensorFlow从txt文件中读取数据的方法很多有种,我比较常用的是下面两种:【1】np.loadtxtimport numpy as npdata=np.loadtxt('ex1data1.txt',dtype='float',delimiter=',')X_train=data[:,0]y_
TensorFlow 读取CSV数据原理在此就不做详细介绍,直接通过代码实现:方法一:详细读取tf_read.csv 代码#coding:utf-8import tensorflow as tffilename_queue = tf.train.string_input_producer(["/ho
tensorflow对图像进行多个块的行列拼接tf.concat(), tf.stack()在深度学习过程中,通过卷积得到的图像块大小是8×8×1024的图像块,对得到的图像块进行reshape得到[8×8]×[32×32],其中[8×8]是图像块的个数,[32×32]是小图像的大小。通过tf.co
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中安装Axios模块在Vue中使用,最好安装两个模块axios 和vue-axios$npm install axios vue-axios --save然后引用并使用模块import Axios from
常见示例最常见的多标签过渡是一个列表和描述这个列表为空消息的元素: 0">Sorry, no items found.下面是一个例子.fade-enter,.fade-leave-to{opacity:0;}.fade-enter-active,.fade-leave-active{trans
今天在开发源码一处发现有一处需要获取元素的相对位置高度,发现getBoundingClientRect有一个问题,它是用于获取某个元素相对于视窗的位置集合,达不到我想要的要求,如是看到阮老师写的一篇文章,关于用Javascript获取页面元素的位置,很好解决了我的我问题发现问题当我滚动到元素的位置时