适用与firefox ASP.NET无刷新二级联动下拉列表
可能"极好的"又会带来很多的非议,但是我认为这确实很好,我看了大约20个无刷新的连动下拉列表,他们在firefox下面就一团糟.为了这个我差不多搞了两天,就是如果提交窗体后如何保持第二个列表框的值,因为通过js 给下拉框添加条目那么他的状态是不会被保存的测试平台:ie6,firefox功能:二级无刷

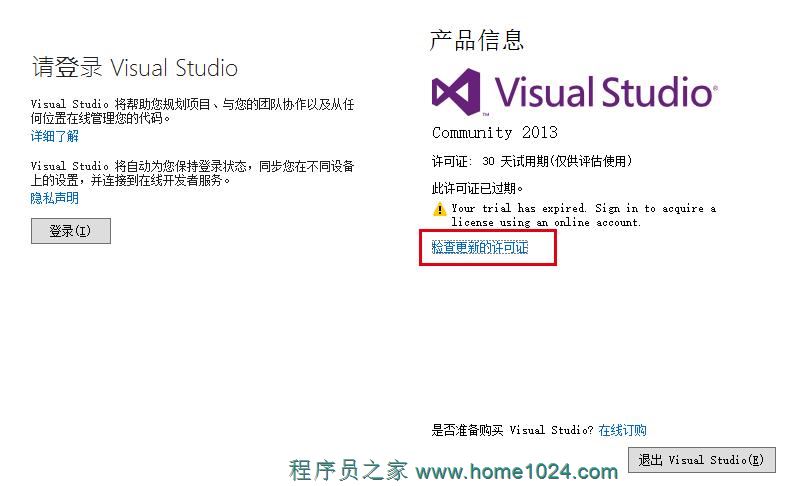
VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找

2022年了,Jetbrains从2021.2.3版本开始就要登录了,以前的无限重置的方法就不好使用.下面是激活Jetbrains系列产品IDEA2021.2.2,AppCode2021.2.2,CLion2021.2.2,DataGrip2021.2.2,GoLand2021.2.2,PhpStorm2021.2.2,PyCharm2021.2.2,Rider2021.2.2,RubyMine2021.2.2,WebStorm2021.2.2等的破解教程

IDEA 2021.3.3中文永久破解版激活码注册破解中文版下载免注册永久激活版,亲测真实有效:激活教程

今天开发sso登录认证相关在用HttpClient设置ContentType时报错:xxx头名称误用。请确保将请求头用于 HttpRequestMessage,将响应头用于HttpResponseMessage,将内容头用于HttpContent对象。代码如下: HttpClient.Default
可能"极好的"又会带来很多的非议,但是我认为这确实很好,我看了大约20个无刷新的连动下拉列表,他们在firefox下面就一团糟.为了这个我差不多搞了两天,就是如果提交窗体后如何保持第二个列表框的值,因为通过js 给下拉框添加条目那么他的状态是不会被保存的测试平台:ie6,firefox功能:二级无刷
直观认识:正面交锋性能测试1:StringBuilder第 1 轮测试:用时 312.5 毫秒第 2 轮测试:用时 421.875 毫秒第 3 轮测试:用时 453.125 毫秒第 4 轮测试:用时 421.875 毫秒第 5 轮测试:用时 453.125 毫秒性能测试2:StringWriter第
由于公司的产品在新的版本中,需要考虑一些新的部署方式,所以又抽空关注了一下.NET跨平台的一些解决方案。虽然Mono Project对基于.NET开发的人来说都不陌生,不过由于Mono是比较狭义的跨平台(因为它是OS级别的)概念。而从广义的角度来说,使用不同的Web Server也可以算是一种垮平台
在坛子里经常看到一些关于Session的问题,下面做一个总结,希望对大家有所帮助:问:为什么Session在有些机器上偶尔会丢失?答:可能和机器的环境有关系,比如:防火墙或者杀毒软件等,尝试关闭防火墙。问:为什么当调用Session.Abandon时并没有激发Session_End方法?答:首先Se
1.不建议在安装了主控端的服务器上支持ASP.net,因为Asp.Net有大量未知的安全问题。 2.如果用户需要用ASP.net写文件或目录,需要增加以下的权限。例如用户数据放在D:\Freehost目录,那么要为D:\增加FreeHost组读属性的权限,可以在硬盘属性---安全---高级 中添加。
1、ASP.NET能在那些系统中运行? 目前,ASP.NET还只能奔跑在微软的Windows 2000、Windows XP和Windows 2003的系统中,并且需要微软Internet Information Server(IIS)的支持,微软原计划要让Windows NT4.0也支持ASP.
1. 打开新的窗口并传送参数: 传送参数:response.write("window.open('*.aspx?id="+this.DropDownList1.SelectIndex+"string b = Request.QueryString("id1");2.为按钮添加对话框传送参数:res
一、什么是DOM? 什么叫DOM,DOM是文档对象模型(Document Object Model,是基于浏览器编程(在本教程中,可以说就是DHTML编程)的一套API接口,W3C出台的推荐标准,每个浏览器都有一些细微的差别,其中以Mozilla的浏览器最与标准接近。单纯的Javascript要结合
[ 2007-04-11 14:31:50 | Author: never-online ] 这一节首先请下载JScript.chm这本手册,无论新手老手,有一本手册是免不了的,特别是对于新手,如果你没有空翻犀牛书,那么这本手册将是你了解这门语言的首选。下面所讲的大多数,手册上可以没有提及,或提及很
在这个技术论坛,给大家写个我认为的JS。hohoJavaScript似乎一直都当作是解析型的脚本语言,程序开发人员往往对此不懈一顾。认为一个脚本也没有太多的难度,那似乎为不懂程序的人专门设计的东西,不值得真正搞开发的去研究和应用。从LiveScript 到JavaScript,在大量的时间JS都只是