asp.net下URL网址重写成.html格式、RSS、OPML的知识总结
一、URL网址重写1、在MSDN中下载一个文件,将ActionlessForm.dll和URLRewriter.dll放到bin目录下。这是MSDN中关于URL重写的一篇文章里的地址。在 ASP.NET 中执行 URL 重写 2、将web.config文件中添加下面的代码 ~/(\d{4})/(\d

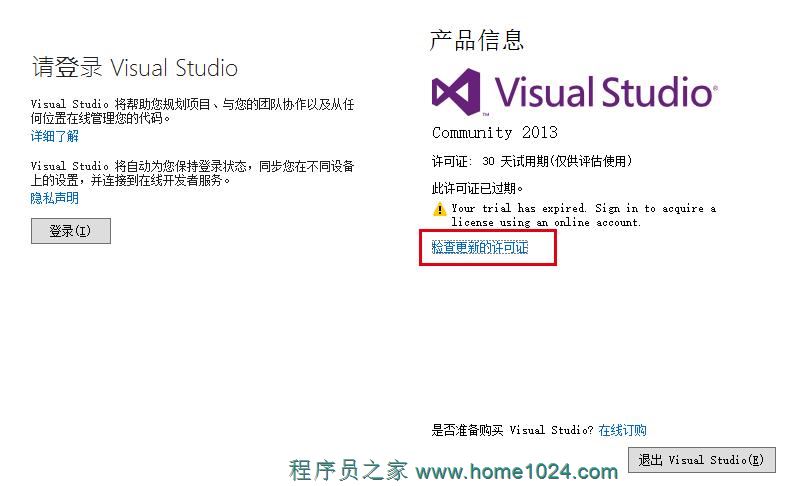
VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找

2022年了,Jetbrains从2021.2.3版本开始就要登录了,以前的无限重置的方法就不好使用.下面是激活Jetbrains系列产品IDEA2021.2.2,AppCode2021.2.2,CLion2021.2.2,DataGrip2021.2.2,GoLand2021.2.2,PhpStorm2021.2.2,PyCharm2021.2.2,Rider2021.2.2,RubyMine2021.2.2,WebStorm2021.2.2等的破解教程

IDEA 2021.3.3中文永久破解版激活码注册破解中文版下载免注册永久激活版,亲测真实有效:激活教程

今天开发sso登录认证相关在用HttpClient设置ContentType时报错:xxx头名称误用。请确保将请求头用于 HttpRequestMessage,将响应头用于HttpResponseMessage,将内容头用于HttpContent对象。代码如下: HttpClient.Default
一、URL网址重写1、在MSDN中下载一个文件,将ActionlessForm.dll和URLRewriter.dll放到bin目录下。这是MSDN中关于URL重写的一篇文章里的地址。在 ASP.NET 中执行 URL 重写 2、将web.config文件中添加下面的代码 ~/(\d{4})/(\d
private Size NewSize(int maxWidth, int maxHeight, int width, int height){double w = 0.0;double h = 0.0;double sw = Convert.ToDouble(width);double sh =
bitmap.Save(imgPath,ImageFormat.Jpeg);//这是保存缩略图的一段代码,其中的ImageFormat.Jpeg一定不能省略,即使你保存的文件本来就是jpg格式的,也不能去掉。因为如果去掉的话,生成的缩略图比原始图片还要大! //另外,imgPath必须首先创建,否则
以前用日期作为字符串时,我这么写: string sDate = DateTime.Now.Year.ToString() + DateTime.Now.Month.ToString() + DateTime.Now.Day.ToString() + DateTime.Now.Hour.ToStri
在 Page_Load 中写入下面代码: string s=base.QueryString("usctrl") ; string uc= (s== String.Empty) ? "~/myweb/userctrl/default.ascx":"~/myweb/userctrl/""+ s + "
一个日期加上或减去一个值 (比如年份): DateTime newDate = DateTime.Now.AddYears(2);//加 DateTime newDate = DateTime.Now.AddYears(-2);//减两个日期相减 DateTimedate1=newDateTime(
文件上传 HttpPostedFile postFile = Request.Files["imgFile"]; if(postFile.FileName!=String.Empty){ex=postFile.FileName.Substring(postFile.FileName.LastInde
ASP.NET提供三种主要形式的缓存:页面级输出缓存、用户控件级输出缓存(或称为片段缓存)和缓存API。 尽早缓存;经常缓存 您应该在应用程序的每一层都实现缓存。向数据层、业务逻辑层、UI或输出层添加缓存支持。内存现在非常便宜-因此,通过以智能的方式在整个应用程序中实现缓存,可以获得很大的性能提高
实际上是利用.Net中的Process对象来实现的。string str=@"d:\test.avid:\test_allen.flv";RunFFMpeg(str);//运行FFMpeg的视频解码,public void RunFFMpeg(string strCmd){//创建并启动一个新进程P
min.aspx实现代码如下:实现代码如下: td,table,tr {list-style: none;font-family: Verdana, Arial, Helvetica, sans-serif;font-size: 12px;line-height: 180%; } input