.NET Core使用Quartz.net执行调度任务进阶
一、前言运用场景 Quartz.Net是一个强大、开源、轻量的作业调度框架,在平时的项目开发当中也会时不时的需要运用到定时调度方面的功能,例如每日凌晨需要统计前一天的数据,又或者每月初需要统计上月的数据。当然也会出现既要统计日的也统计月的还需要进行其他的操作。那我们改如何来写这样的调度任务呢?二、实

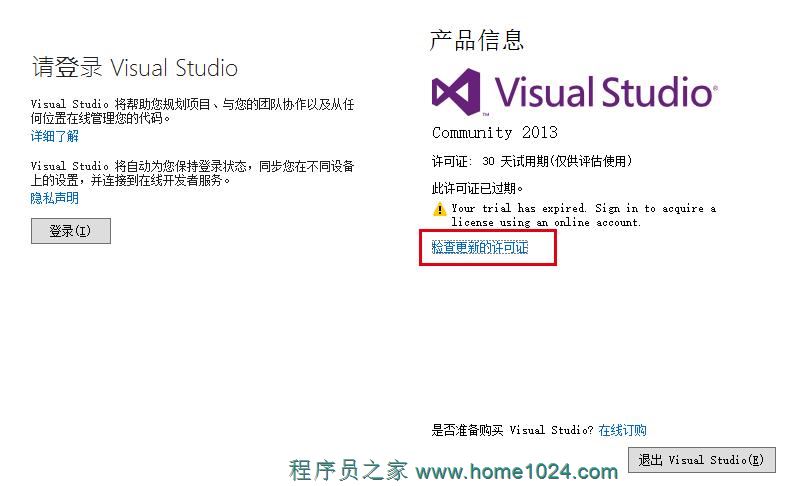
VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找

2022年了,Jetbrains从2021.2.3版本开始就要登录了,以前的无限重置的方法就不好使用.下面是激活Jetbrains系列产品IDEA2021.2.2,AppCode2021.2.2,CLion2021.2.2,DataGrip2021.2.2,GoLand2021.2.2,PhpStorm2021.2.2,PyCharm2021.2.2,Rider2021.2.2,RubyMine2021.2.2,WebStorm2021.2.2等的破解教程

IDEA 2021.3.3中文永久破解版激活码注册破解中文版下载免注册永久激活版,亲测真实有效:激活教程

今天开发sso登录认证相关在用HttpClient设置ContentType时报错:xxx头名称误用。请确保将请求头用于 HttpRequestMessage,将响应头用于HttpResponseMessage,将内容头用于HttpContent对象。代码如下: HttpClient.Default
一、前言运用场景 Quartz.Net是一个强大、开源、轻量的作业调度框架,在平时的项目开发当中也会时不时的需要运用到定时调度方面的功能,例如每日凌晨需要统计前一天的数据,又或者每月初需要统计上月的数据。当然也会出现既要统计日的也统计月的还需要进行其他的操作。那我们改如何来写这样的调度任务呢?二、实
很多的软件项目中都会使用到定时任务、定时轮询数据库同步,定时邮件通知等功能。.NET Framework具有“内置”定时器功能,通过System.Timers.Timer类。在使用Timer类需要面对的问题:计时器没有持久化机制;计时器具有不灵活的计划(仅能设置开始时间和重复间隔,没有基于日期,时间
原来工作中有用到定时任务Quartz,不过是在MVC项目中,现在net core项目中也要用到,就开始改版。中间发现在网上的教程只有执行定时计划的过程,却很少有人写注册的过程,觉得有点略坑。所以写此文章一是自己做个记录,二是希望能帮助到其他人。后面还把此功能做出了多任务定时执行,网上关于net co
简介Quarzt是一个项目中定时执行任务的开源项目,Quartz是OpenSymphony开源组织在Job scheduling领域又一个开源项目,它可以与J2EE与J2SE应用程序相结合也可以单独使用,这里我们介绍和spring整合的例子因为Spring已经整合Quarzt,所以我们只需要配置一下
今天在折腾quartz .net 版本源码时,在生成时提示错误:error CS2001: 未能找到源文件D:\Desktop\quartznet-master\src\Quartz\..\AssemblyInfo.cs。如图:首先代码是从github上中的release下载下来的.这直接打开生成应
在搞quartz源码时,Quartz不是提示:找不到具有带目录D:\xxx\Quartz.Server的工作目录的存储库。就是提示:Quartz 无法定位包含目录xxx的存储库。这个问题是解决办法是跟着这里面的文章一样,链接 https://www.home1024.com/articl
今天在搞.netcore开发时,调试正常.但是正要拿去测试,发现目录只是生成了dll文件,没有exe,像.net framework控制台也是会生成exe的,但.net core只是默认生成dll.后来了解到有几种生成方式的.具体看微软官网吧.这里不多BB,链接如下
Vue组件概述组件(Component)是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。根据项目需求,抽象出一些组件,每个组件里包含了展现、功能和样式。每个页面,根据自己所需,使用不同的组件来拼接页面。这种开发模式使前端页面易于扩展,且灵活性高,而且组件之间也实现了解耦。
本文实例讲述了vue组件传值的实现方式。分享给大家供大家参考,具体如下:前言vue的组件传值分为三种方式:父传子、子传父、非父子组件传值引用官网的一句话:父子组件的关系可以总结为 prop 向下传递,事件向上传递父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息,如下图所示:下面
本文实例讲述了vue路由传参的基本实现方式。分享给大家供大家参考,具体如下:前言vue 路由传参的使用场景一般都是应用在父路由跳转到子路由时,携带参数跳转。传参方式可划分为 params 传参和 query 传参,而 params 传参又可分为在 url 中显示参数和不显示参数两种方式,这就是vue