vue.js实现路由不变的情况下,刷新页面操作示例
本文实例讲述了vue实现路由不变的情况下,刷新页面操作。分享给大家供大家参考,具体如下:背景1:在vue写的后台管理项目中,经常会有增、删、改、查的操作,这些操作只是跟用接口跟后台交互下既然用接口交互,那肯定就是axios的异步请求,那么就是说后台数据发生了改变,但是前台的数据并没有实时的更新(每次

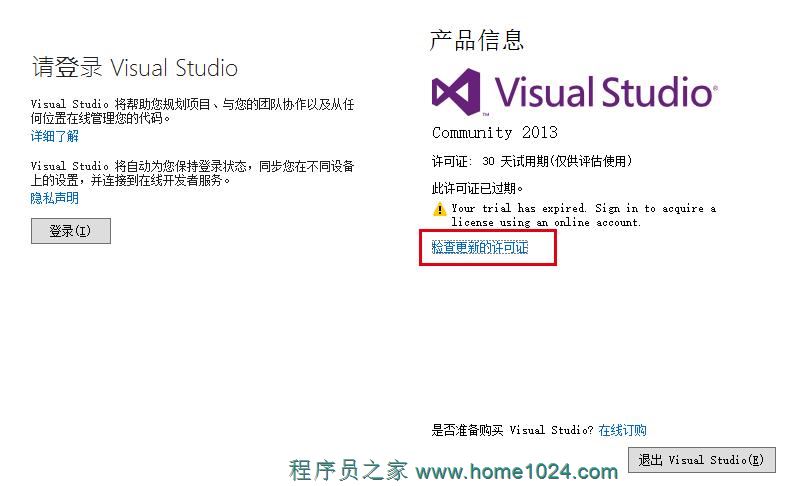
VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找

2022年了,Jetbrains从2021.2.3版本开始就要登录了,以前的无限重置的方法就不好使用.下面是激活Jetbrains系列产品IDEA2021.2.2,AppCode2021.2.2,CLion2021.2.2,DataGrip2021.2.2,GoLand2021.2.2,PhpStorm2021.2.2,PyCharm2021.2.2,Rider2021.2.2,RubyMine2021.2.2,WebStorm2021.2.2等的破解教程

IDEA 2021.3.3中文永久破解版激活码注册破解中文版下载免注册永久激活版,亲测真实有效:激活教程

今天开发sso登录认证相关在用HttpClient设置ContentType时报错:xxx头名称误用。请确保将请求头用于 HttpRequestMessage,将响应头用于HttpResponseMessage,将内容头用于HttpContent对象。代码如下: HttpClient.Default
本文实例讲述了vue实现路由不变的情况下,刷新页面操作。分享给大家供大家参考,具体如下:背景1:在vue写的后台管理项目中,经常会有增、删、改、查的操作,这些操作只是跟用接口跟后台交互下既然用接口交互,那肯定就是axios的异步请求,那么就是说后台数据发生了改变,但是前台的数据并没有实时的更新(每次
首先,我需要用到node的nodejs-websocket模块使用yarn进行安装yarn add nodejs-websocket --save当然,你也可以用npm进行安装npm i nodejs-websocket --save安装完毕之后,我们开始写服务端的代码,首先,我用node在本地起了
最近开始在用elementUI做一个后台管理系统项目,遇到一个问题,需求是这样,在父组件有一个按钮,点击按钮会显示弹窗(子组件),在子组件中用的是elementUI 的el-diolog弹窗组件,在关闭弹窗时(elementUI自带事件)便会报错。话不多说直接上代码。DEMO这是父组件的代码://
前言肯定会遇到没有npm化的库自己写的js 方法在Vue中该怎么引用呢第一种 如果库是es6写的 就可以用import 引入比如我自己写的http 封装接口的方法 就可以这样子导入哦 第二种是jquery的库 可以在静态资源导入(或者是cdn资源加载) 我是vue-cli 3.0 基础之上架构的把s
本文实例为大家分享了javascript实现切割轮播的具体代码,供大家参考,具体内容如下效果代码Document.container{position: relative;width: 560px;height: 300px;}.container ul{/*transform-style:pres
优化原因现在的电商商城项目解决的主要是购买商品的问题,那么购买商品主要要看清楚商品表面外形的主要特征和细节,如果图片处理过小,或者细节过于模糊,就需要做一个商品高清图片放大局部的功能。技术关键点1.左侧和上侧距离,在一个水平位置和垂直位置中有我们可以挪动的区域,就是原图片区域,鼠标挪动位置是一个块状
本文实例为大家分享了javascript实现视频弹幕效果的具体代码,供大家参考,具体内容如下基础版本* {margin: 0;padding: 0;}.dm {width: 800px;height: 600px;background-color: blue;margin: 0 auto;}.box
刚开始入门前端,想仿照FreeCodeCamp中的一个项目制作简单的弹幕墙。步骤如下:1、编写HTML代码: 创建一个弹幕显示墙,以及两个按钮,分别为“发送”和“清屏”,并在文本框中设置placeholder为“说点什么吧?”以提示用户在此输入弹幕信息。text message -->2、设置
用JavaScript实现计算正方形的面积注意用一个Math.pow()函数。实现效果:实现代码:Document计算正方形的面积正方形的边长:正方形的面积:function area(radius){var radius=document.getElementById("radius").valu
JavaScript中的indexOf使用方法概述indexOf大小写敏感,其中的O要大写对于字符串而言indexOf返回字符串第一次出现的位置,若没有出现返回-1var str = "hello world";alert(str.indexOf("o"))//显示4alert(str.indexO