vue.js子组件改变父组件传递的prop值通过sync实现数据双向绑定(DEMO)
最近开始在用elementUI做一个后台管理系统项目,遇到一个问题,需求是这样,在父组件有一个按钮,点击按钮会显示弹窗(子组件),在子组件中用的是elementUI 的el-diolog弹窗组件,在关闭弹窗时(elementUI自带事件)便会报错。话不多说直接上代码。DEMO这是父组件的代码://

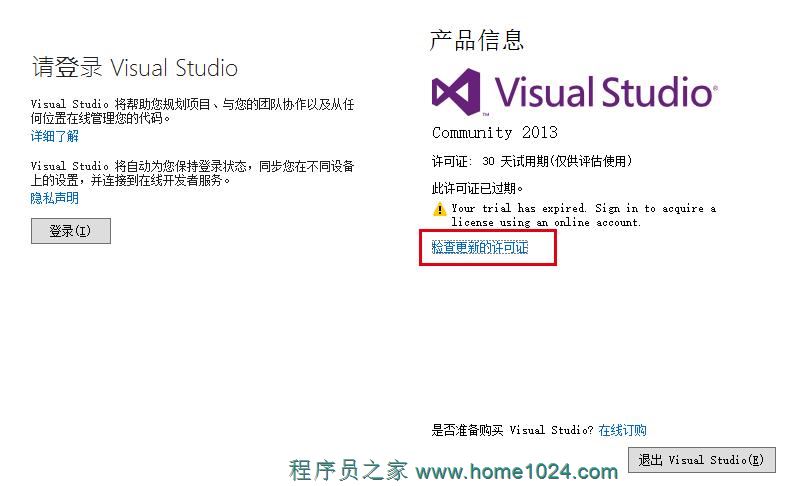
VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找

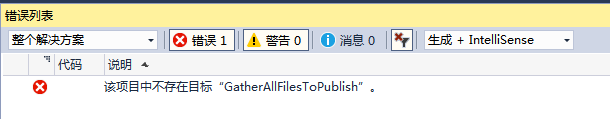
用VS2019打开一个以前用VS2010写的asp.net项目报错GatherAllFilesToPublish后,设置好发布选项(发布到文件夹),发布的时候报错如图:
最近开始在用elementUI做一个后台管理系统项目,遇到一个问题,需求是这样,在父组件有一个按钮,点击按钮会显示弹窗(子组件),在子组件中用的是elementUI 的el-diolog弹窗组件,在关闭弹窗时(elementUI自带事件)便会报错。话不多说直接上代码。DEMO这是父组件的代码://
前言肯定会遇到没有npm化的库自己写的js 方法在Vue中该怎么引用呢第一种 如果库是es6写的 就可以用import 引入比如我自己写的http 封装接口的方法 就可以这样子导入哦 第二种是jquery的库 可以在静态资源导入(或者是cdn资源加载) 我是vue-cli 3.0 基础之上架构的把s
今天在升级visual studio 2019后,就突然对asp.net core 2.1生成不了啦.报错rzc discover exited with code -2147450743!!!看到在生成输出tab里面有如此提示:Failed to initialize CoreCLR
今天在给iis配置https的时候,发现443端口被占用了,一查才知道,是vmware-hostd.exe占用了443端口,导致iis无法启用https。那怎么办呢?原因是vmware有个共享虚拟机的功能,占用了该端口。那知道原因就好办了,解决如下:1、打开VMware Workstation,点击
既然VS2017已经发布了,就想安装一下试试,先卸载VS2015,网上有个完全卸载的东东,https://github.com/Microsoft/VisualStudioUninstaller/releases听说安装完VS2017需要60G,我的C盘不够,只能用虚拟机安装了。下载地址:https
之前在VS2017RC中就发现该问题,安装了依赖,但是前段一直点不出来asp-for,后来查了发行说明,才知道在VS2017rc中暂时无法解决,所以一直等到VS2017正式版的发布,急冲冲的装好,建了一个demo项目,还是无法出现TagHelper的智能提示。不死心,我又去扒拉了一下VS2017的发
Visual Studio 2017 正式版发布,该版本不仅添加了实时单元测试、实时架构依赖关系验证等新特性,还对许多实用功能进行了改进,如代码导航、IntelliSense、重构、代码修复和调试等等。无论使用哪种语言或平台,都能节省开发者在日常任务上花费的时间和精力。此外,该版本还带来了一个新的轻
期待已久的由微软推出的软件开发工具Visual Studio 2017正式版马上要推出了,而Visual Studio 2017 正式版发布时间和Mac版新特性有哪些呢?让我们见证一下Visual Studio 20周年纪念的倾情推荐吧。Visual Studio 2017正式版发布时间 现在,微软
Visual Studio 2017 RTM正式版离线安装及介绍。首先至官网下载:https://www.visualstudio.com/zh-hans/downloads/VS 2017 正式版介绍:https://www.visualstudio.com/zh-hans/vs/whatsnew
Visual Studio 2017 离线安装方式整理一份给大家,希望大家喜欢。Visual Studio, 特别是Visual Studio 2017 通常是一个在线安装程序,如果你在安装过程中失去连接,你可以遇到问题。但是,由于法律原因,微软没有提供完整的可下载的ISO镜像。他们不能将Andro