Visual Studio中根据系统区分引用64位、32位DLL动态库文件的配置方法
原来使用Win7的32位系统,进行C#工程的开发,后来重装系统,换成了win7的64位系统调试原来的工程,由于在其中引用了“SQLite”的32位的dll,导致在64为位下程序无法运行(但是编译可以通过)后来通过修改工程文件(.csproj),在其中设置引用的条件,解决了问题打开引用了SQLite的

VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找

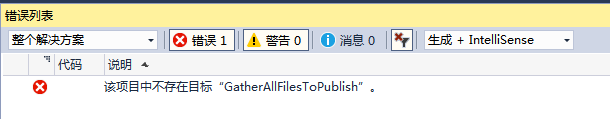
用VS2019打开一个以前用VS2010写的asp.net项目报错GatherAllFilesToPublish后,设置好发布选项(发布到文件夹),发布的时候报错如图:
原来使用Win7的32位系统,进行C#工程的开发,后来重装系统,换成了win7的64位系统调试原来的工程,由于在其中引用了“SQLite”的32位的dll,导致在64为位下程序无法运行(但是编译可以通过)后来通过修改工程文件(.csproj),在其中设置引用的条件,解决了问题打开引用了SQLite的
第一步:在需要打断点处写上 debugger;第二部:在IE中将禁用脚本调试的钩去掉打开IE -> 工具 -> 选项 -> 高级 -> 去掉禁用脚本调试(Internet Explorer)和禁用脚本调试(其他)不用调试时记得将IE去掉的钩,钩上,以免打开其它网页报错!
1周前Visual Studio 2010突然出现崩溃现象。在源文件修改只要一编译,马上就崩溃,而且还不弹出任何异常窗口,严重影响软件开发工作。 google了无数解决方案 用下面网站上的办法也不奏效: 1)http://blog.sina.com.cn/s/blog_68cb7e090101963
1.快捷命令: 实现代码如下: "devenv" 启动相应版本的 Visual Studio "Inetmgr" IIS 管理器,不用到管理里去找了,很快就可以显示 IIS管理了 2.集成开发环境(IDE) 实现代码如下: vs2010 的 IDE 已经过重新设计,提高了可性读。 为了减少杂乱,不
1.VS20081) 安装VS2008 SP1补丁,下载链接。SP1补丁提供Javascript脚本库的智能提示功能。2) 安装KB958502补丁,下载链接。KB958502补丁支持-vsdoc.js智能提示文件的关联功能,更多说明。3) 下载jQuery原文件及-vsdoc.js文件,并通过相同
Visual Studio 2008 中文正式版可以从微软网站下载试用了,因为之前用英文版感觉比2005快一些,虽然.NET Framework 3.5有点庞大,但还是可以选择开发2.0的项目,因此打算立马安装。试用期为三个月,足够长了,因此安装Team System版本,体验一下新特性。但是最担心
Visual Studio Code是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。本
本文实例讲述了vue.js使用v-model实现父子组件间的双向通信。分享给大家供大家参考,具体如下:这是主页面 {{num}}-1import son from './test1'var com={template:'{{msg}}+1{{currentNum}}',data(){return{m
这篇文章主要介绍了vue使用原生swiper代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下代码如下1" class="swiper-button-prev" slot="button-prev">1" class="swiper-bu
官网:混合 (mixins) 是一种分发 Vue 组件中可复用功能的非常灵活的方式。混合对象可以包含任意组件选项。以组件使用混合对象时,所有混合对象的选项将被混入该组件本身的选项。个人:混入就是用来对vue组件中的公共部分,包括数据对象、钩子函数、方法等所有选项,进行提取封装,以达到代码的复用,混合