实现代码如下:
var arr = [];
var cc = function(){alert('xx');};
for(var i = 0; i<2; i++){
arr[i] = function(){alert('yy');}
arr[i+10] = cc;
}
console.group('开始')
console.group('1')
console.info( arr[0] == arr[1]);
console.info( arr[0] === arr[1]);
console.info( arr[0].toString());
console.info( arr[1].toString());
console.groupEnd('1')
console.group('2')
console.info( arr[10] == arr[11]);
console.info( arr[10] === arr[11]);
console.info( arr[10].toString());
console.info( arr[11].toString());
console.group()
console.groupEnd('开始');
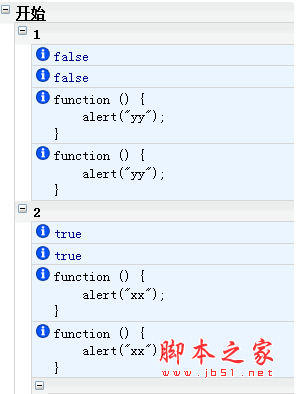
在火狐的firebug中的控制台运行结果如下图:

分析:
第五行代码的循环开始,循环结束后 arr数组得到的结果为:
arr[0] = function(){ alert('yy'); }
arr[1] = function(){ alert('yy'); }
arr[10] = cc
arr[11] = cc
可以看出来, 控制台进行结果,上图。
arr[0] 不等于 arr[1]
但是 arr[10] 等于 arr[11] , 因为它引用了前面定义的变量。
其实在循环的过程中都在重新定义函数function(){alert('yy');}
arr[0] 和 arr[1]的toString 输出的内容是相同的。 但是两个是独立的方法, 占用各自的内存,所以为了省内存, 可以用于把函数定义在循环外。
函数定义在循环外面的前提条件是,函数没有接受在循环内变化的变量。
以上就是【js函数的引用, 关于内存的开销】的全部内容了,欢迎留言评论进行交流!