2023-12-19 标签:edge控制台禁止粘贴,edge控制台不能复制代码,edge控制台不能粘贴,Warning,Do,paste,code,understand,checked,DevTools,console,allow,rsquo,pasting,edge控制台粘贴要不了,Self-XSS,edge控制台不让粘贴
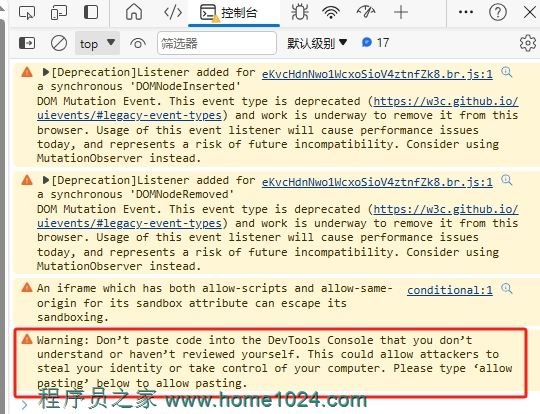
一如往学的用Microsoft edge调试web页面,F12打开DevTools,刚要粘贴信息却不能正常粘贴,报错:Warning: Dont paste code into the DevTools Console that you dont understand or havent
2020-02-24 标签:angular,n,grx,结合,使用,步骤,介绍,案例,运行,效果,关于,认识,地址
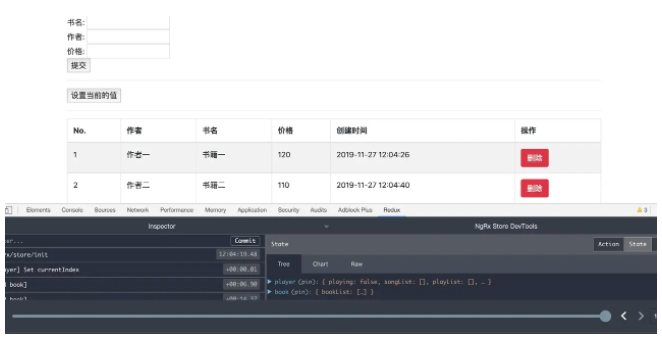
一、案例运行后的效果图二、关于ngrx的认识1、官网地址2、ngrx是借鉴redux的思维,专门为angular中定制的一个状态管理的包,类似react中的redux、vue中的vuex,主要包括以下几个模块(本文先介绍@ngrx/store)@ngrx/store@ngrx/store-devto
2020-02-16 标签:解决,jquery,datepicker,本地化,以及,today,问题,直接,加载,文件,也可以,script,后面,加入,如下,语句,实现,代码,function
1、本地化 可以直接加载文件,也可以直接在script后面加入如下语句 实现代码如下: jQuery(function ($) { $.datepicker.regional['zh-CN'] = { closeText: '关闭', prevText: '上月', nextText: '下月',
2020-02-16 标签:firefox,链接,a,无法,实现,模拟,点击,触发,默认,行为,标准,的事,使用,方法,现在,ff
而标准的事件触发可以使用dispatchEvent方法。但现在FF5无法触发了A的默认行为了。如下 实现代码如下: Firefox5链接A无法实现模拟点击bug 新浪邮箱 function dispatch(el, type){ try{ var evt = document.cre
2020-02-16 标签:javascript,主动,派发,事件,总结,标准,触发,方法,使用,需要,创建,好事,对象,如下,实现,代码
1,dispatchEvent()这是标准的触发事件方法,使用时需要先创建好事件对象。如下实现代码如下: var evt = document.createEvent('Event'); evt.initEvent('click',true,true); element.dispatchEvent(
2020-02-16 标签:jquery,十四,触发,事件,核心,方法,模块,演变,我使,用了,标准,fireevent,ie,主动,如下,实现,代码,dispatch
在 事件模块的演变 我使用了dispatchEvent(标准) 和fireEvent(IE)来主动触发事件。如下 实现代码如下: ... dispatch = w3c ? function(el, type){ try{ var evt = document.createEvent('Event')
2020-02-16 标签:改进,uchome,记录,发布,增强,访问,用户,体验,template,里面,找到,文件,space,feed,htm,方法,定义,替换,实现
在template里面找到文件space_feed.htm ,将方法 的定义替换为: 实现代码如下: function closeOpt(key,evt) { if (evt.keyCode == 9) { $('message_menu').style.display = 'none'; } el
2020-02-16 标签:js,获取,事件,对象,方法,小结,实现,代码,如下,var,evt,window,event,arguments,下面,三种,添加,方式
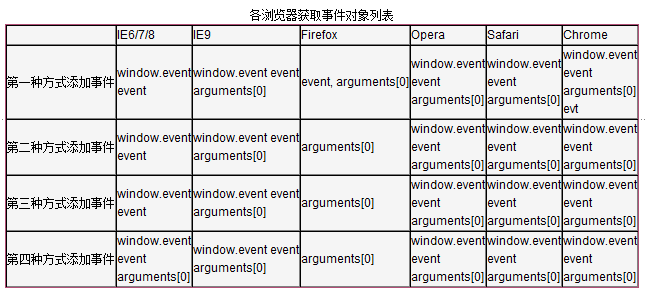
实现代码如下: var evt = window.event || arguments[0];下面分三种添加事件的方式讨论,你也许会看到以前没有看到过的获取方式。 1,第一种添加事件的方式,直接在html的属性中写JS代码 实现代码如下: Div1 Element大概这是上世纪90年代的写法,那时候
2020-02-16 标签:js,兼容,浏览器,回车,鼠标,焦点,事件,代码,ie,firefox,chrome,文本框,实现,如下,input,type,text
文本框: 实现代码如下: js代码:实现代码如下:function keydownsearch(evt) { evt = (evt) ? evt : ((window.event) ? window.event : "") keyCode = evt.keyCode ? evt.keyCode :
2020-02-16 标签:javascript,ie,firefox,获取,鼠标,位置,代码,利用,全局变量,实时,实现,如下,var,xpos,ypos,window,document,onmousemove,function
第一段代码是利用全局变量来获取实时鼠标的位置。 实现代码如下: var xPos; var yPos; window.document.onmousemove(function(evt){ evt=evt || window.event; if(evt.pageX){ xPos=evt.pageX;