Vuejs第十一篇组件之slot内容分发实例详解
什么是组件?组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。Slot分发内容①概述:简单来说

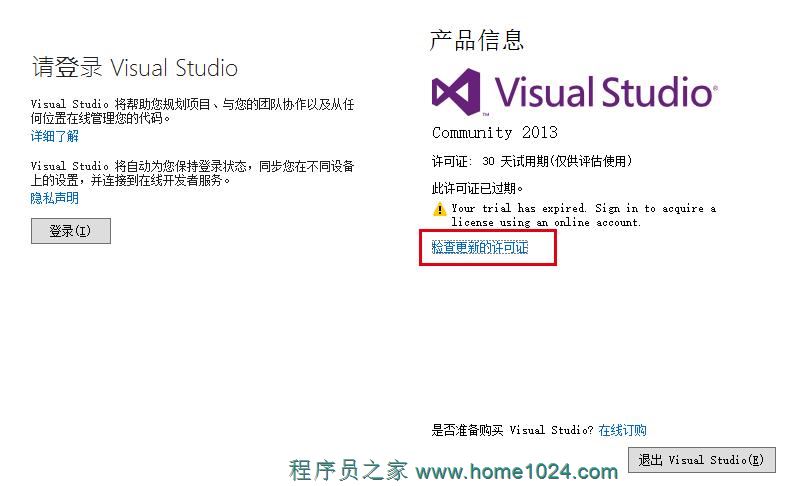
VisualStudio许可证过期的解决思路:0、打开VS弹出许可证已经过期,找到检查更新许可证点击更新许可。1、 关掉VisualStudio,重新以管理员身份打开,如果正常进入软件界面,点击【帮助】>【注册产品】,输入密钥KEY即可,密钥可以通过百度对应版本找到。2、 如以上方式没用,可找

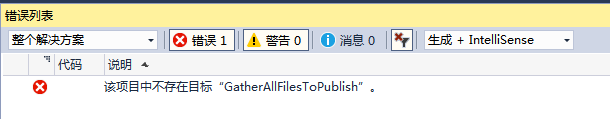
用VS2019打开一个以前用VS2010写的asp.net项目报错GatherAllFilesToPublish后,设置好发布选项(发布到文件夹),发布的时候报错如图:
什么是组件?组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。Slot分发内容①概述:简单来说
像AngularJS这种前端框架可以让我们非常方便地开发出强大的单页应用,然而有时候Angular这种大型框架对于我们的项目来说过于庞大,很多功能不一定会用到。这时候我们就需要评估一下使用它的必要性了。如果我们仅仅需要在一个简单的网页里添加屈指可数的几个功能,那么用Angular就太麻烦了,必要的安
基础除了内置指令,Vue.js 也允许注册自定义指令。自定义指令提供一种机制将数据的变化映射为 DOM 行为。可以用 Vue.directive(id, definition) 方法注册一个全局自定义指令,它接收两个参数指令 ID 与定义对象。也可以用组件的 directives 选项注册一个局部自
vue.js,是一个构建数据驱动的 web 界面的库。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。(这是官方的一个解释!)小编没使用过angularjs,也没使用过react.js,不能详细的说明三者的区别,想了解的话,在官方有一个分析,请点这里查看小编从业前
本篇文章是小编结合官方文档整理的一套更加细致,代码更多更全的教程,非常不错,比较适合新手阅读。本篇资料来于官方文档:http://cn.vuejs.org/guide/components.html#u7236_u5B50_u7EC4_u4EF6_u901A_u4FE1父子组件通信①访问子组件、父组
很多网友发现Android中手势识别提供了两个类,由于Android 1.6以下的版本比如cupcake中无法使用android.view.GestureDetector,而 android.gesture.Gesture是Android 1.6开始支持的,考虑到仍然有使用Android 1.5固件
在Visual Studio 2010(RC)中右键点击 .aspx 页面已不复存在"browse with"菜单项。那要如何修改调试时使用的默认浏览器呢?默认情况下,VS会使用操作系统的默认浏览器,但我在调试 ASP.NET 程序时更偏向于使用IE浏览器。MVC 工程中的 .aspx 视图没有"B
VC解析XML文件的工具有很多,CMarkup, tinyXML,还有IBM的,MS的等等。据说tinyXML很好,可能字符集问题,我编译不了。所以就用CMarkup来解析,使用过后,觉得非常不错,使用起来很方便。CMarkup下载地址:http://www.firstobject.com/发现网上
VBS文档中对SetLocale函数的描述: 设置全球区域设置,并返回以前的区域设置。 一个 locale 是用户参考信息集合,与用户的语言、国家/地区和文化传统有关。该 locale 决定键盘布局、字母排序顺序和日期、时间、数字与货币格式。 简单的说,就是VBS中的一些函数的返回值与当前的loca
1.创建进度条:实现代码如下:正在检索数据,请稍候... var progressEnd = 15; // set to number of progress 's.var progressColor = 'blue'; // set to progre