最近项目中有个需求,表头固定,内部实现滚动条。除了单个表头,还有多个表头的情况(下一篇中介绍)。
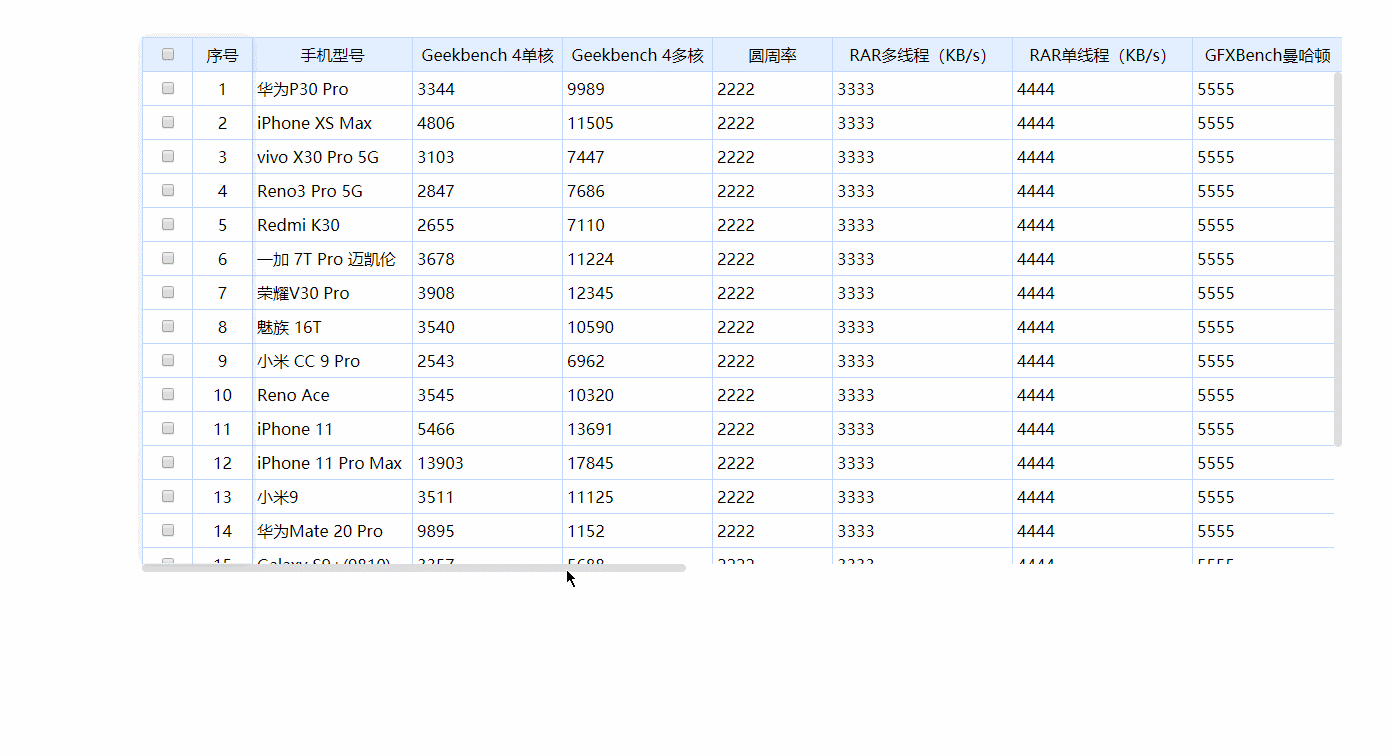
效果图:

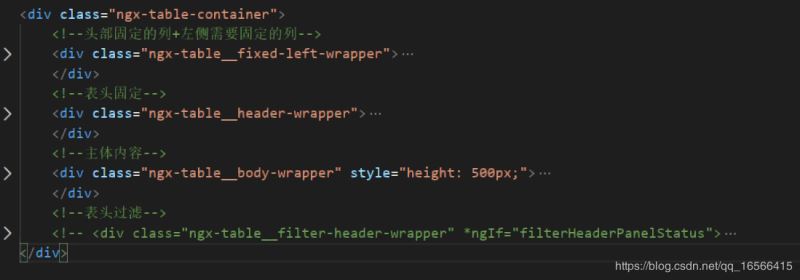
html 结构

按区域划分可以分为三个大部分,一共是通过4个table 组合成一个整体的table。
然后通过 col 属性去设定列的宽度,注意:这里的宽度必须要设置为固定值。
表头过滤功能暂时未实现。

水平滚动效果与垂直滚动效果
监听主体table(浅绿色部分)滚动事件,同步上下滚动头部的table (深绿色部分)和 左右滚动左侧固定的table(红色部分中的紫色部分)
代码 1
$(this.tableContent.nativeElement).on('scroll', (e) => {
$(this.fixedRowWrapper.nativeElement).prop('scrollTop', $(this.tableContent.nativeElement).prop('scrollTop'));
//方式一 :设置头部固定列table 的滚动条,需要配合less 样式隐藏滚动条(如果不考虑ie9的兼容性,可以使用。less样式参考代码2)
// $(this.tableHeader.nativeElement).prop('scrollLeft', $(this.tableContent.nativeElement).prop('scrollLeft'))
// 方式二:设置头部固定列table 的margin-left 属性为负值,间接实现了头部固定的列同步向左滚动效果,兼容ie9
$(this.tableHeader.nativeElement).css({ marginLeft: `${-$(this.tableContent.nativeElement).prop('scrollLeft')}px` })
})
代码 2
.ngx-table__header-inner {
// 隐藏滚动条,页面div 保持横向滚动,但是不支持ie9 ,为了兼容性所以没有使用,ts 中同步滚动
// 而是动态设置 ngx-table__header-inner 的margin-left 实现滚动效果
overflow: -moz-scrollbars-none;
overflow-x: auto;
-ms-overflow-style: none;
&::-webkit-scrollbar {
width: 0 !important;
display: none;
}
}
完整代码地址
github项目地址,需要的可以点击访问 https://github.com/zjinger/ngx-TPR/tree/master/src/app/components/scroll-table
总结
以上所述是小编给大家介绍的Angular8 实现table表格表头固定效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
以上就是【Angular8 实现table表格表头固定效果】的全部内容了,欢迎留言评论进行交流!