实现代码如下:
$("#fileUpload").fileUpload({
'uploader': 'style/uploader.swf',
'cancelImg': 'style/img/cancel.png',
'folder': '/mbs/fileUpload',
'script': '/mbs/FileUpload',
'buttonText': 'Durchsuchen',
'fileDesc': '*.jpg;*.gif;*.png',
'fileExt': '*.jpg;*.gif;*.png',
'scriptData': {'uploadAction': 'upload'},
'multi': true
});
'multi': true : 就是启功多文件选择功能。
'script': '/mbs/FileUpload' :上传文件的后台处理
'scriptData': {'uploadAction': 'upload'} :post数据需要带的变量
具体属性说明可以查看官方文档
http://www.ronniesan.com/articles/jquery-multiple-file-upload.php
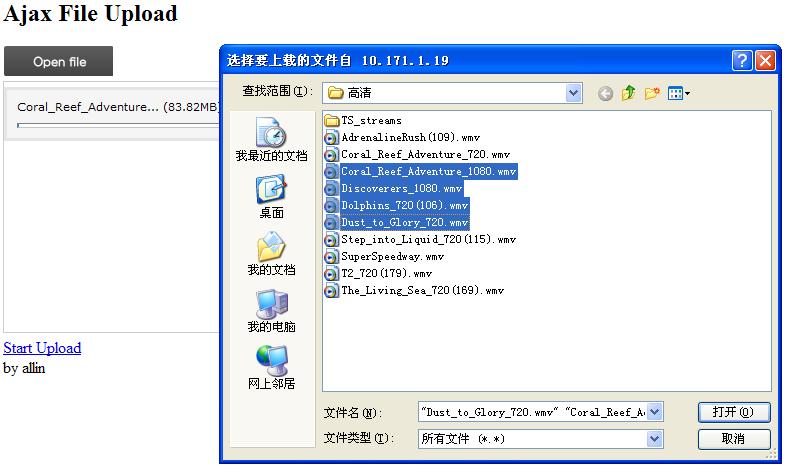
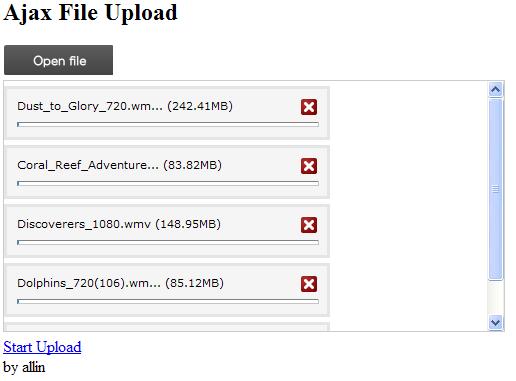
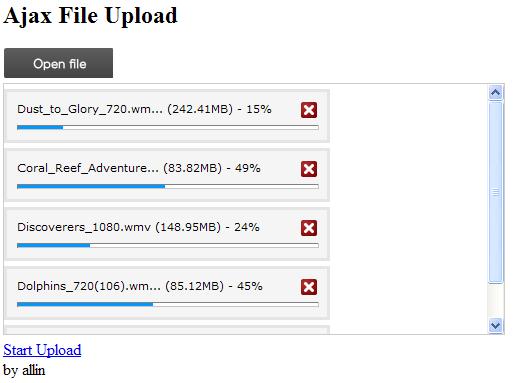
下面是我 实现该应用的的一些截图
以上就是【ajax 文件上传应用简单实现】的全部内容了,欢迎留言评论进行交流!