日常开发中经常会遇到自己写的样式不生效问题,为了避免减少调试样式规则的时间,总结下样式权重。
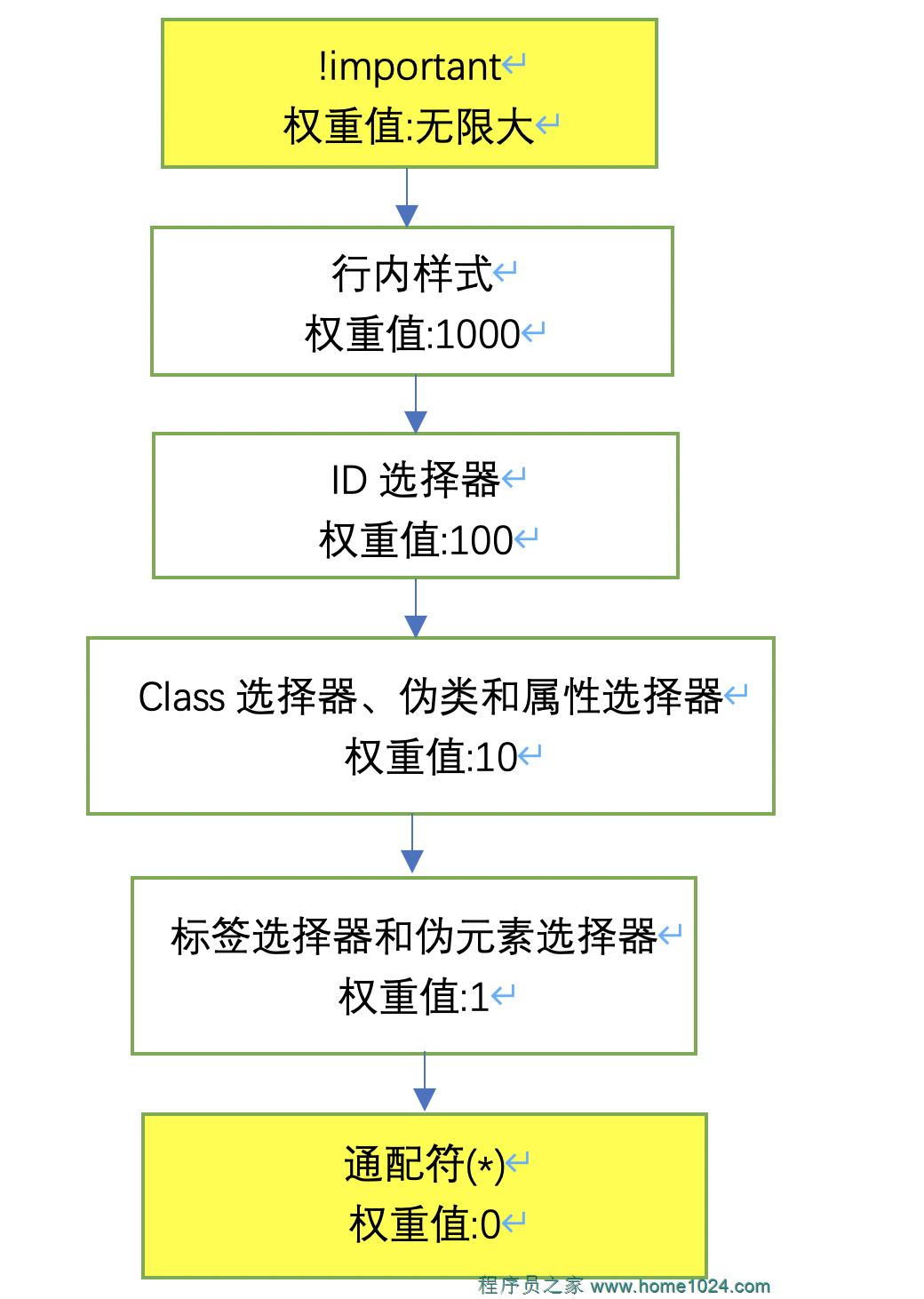
权重规则如图所示

示例 1:都加了!important 的情况
<div class="demo">
<div class="box"></div>
</div>/* 权重值 10 */
.box {
margin: 20px auto;
width: 100px;
height: 100px;
background-color: red !important;
}
/* 权重值 1 */
div {
margin: 20px auto;
width: 100px;
height: 100px;
background-color: green !important;
}
如上图所示,在都有!important 的情况下,按照最终权重值高的显示。
示例 2:内联样式和外联样式
/* 权重值 10 */
.box {
margin: 20px auto;
width: 100px;
height: 100px;
background-color: red;
}外部引入的 css 文件
/* 权重值 10 */
.box {
margin: 20px auto;
width: 100px;
height: 100px;
background-color: yellowgreen;
}
经测试,内联样式和外联样式如果权重值相同则和加载顺序有关。
示例 3:样式应用非目标标签
<div class="demo2">
<div class="box" id="box">
<p>hello world</p>
</div>
</div>/*权重值 100 */
#box {
color: white;
}
/*权重值 11 */
.box p {
color: black;

选中非目标元素的情况下,越靠近目标元素的优先显示(这种情况权重失效)。
示例 4:权重值相同的情况、
<div class="demo">
<div class="box">
<p class="box2">
<span>hello world</span>
</p>
</div>
</div>/*权重值 11 */
.box2 span {
color: black;
}
/*权重值 11 */
.box span {
color: white;
}
作用同一目标元素,权重值相同的情况,样式越靠近目标则优先显示。
总结
- 常用选择器权重优先级:!important > 行内 >id > class > 标签。
- 如果两条样式都使用!important,则权重值高的优先级更高。
- 样式指向同一元素,权重规则生效,权重大的优先显示,若权重值一样,则越靠近目标元素的样式则优先显示。
- 样式不指向同一元素时,权重规则失效,越靠近目标元素的则优先显示。
关于!important
MDN 中建议避免使用!important,因为其会破坏 css 中级联规则,使得调试 bug 变得更加困难。
一些经验法则:
-
一定要优化考虑使用样式规则的优先级来解决问题而不是 !important
-
只有在需要覆盖全站或外部 CSS 的特定页面中使用 !important
-
永远不要在你的插件中使用 !important
-
永远不要在全站范围的 CSS 代码中使用 !important
以上就是【关于CSS样式权重】的全部内容了,欢迎留言评论进行交流!