1。无限级分类肯定要数据库支持啦,用户可以动态添加他们的分类嘛,下面是数据库的结构:

数据库主要有三个字段,这是最基本的了。第一个是主键,第二个是分类的名称了,第三个是父级目录id号。
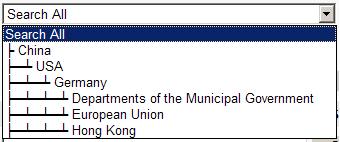
2。成品的效果图:(大家最关心的是不是这个啊?看看是什么样子再看程序怎么吧)

看!!就长这个模样啦,这个层次关系就是上面那个数据所显示的结果。怎么样?还行吧。。。
3。最后就是提供程序咯,程序其实就是一个递归算法。
实现代码如下:
private void GetArticleCategory(string pid)
{
SqlConnection conn = new SqlConnection("server=.;database=test;uid=sa;pwd=;");
string sql = "select Articlesgroup_id,Groupname from Articlesgroup where Articlesgroup_parent_id=@pid order by Groupname";
SqlCommand cmd = new SqlCommand(sql, conn);
SqlParameter Pid = new SqlParameter("@pid", SqlDbType.Int);
Pid.Value = pid;
cmd.Parameters.Add(Pid);
conn.Open();
SqlDataReader sdr = cmd.ExecuteReader();
while (sdr.Read())
{
this.DropDownList1.Items.Add(new ListItem(toadd + " " + sdr[1].ToString(), sdr[0].ToString()));
toadd += "─┴";
this.GetArticleCategory(sdr[0].ToString());
toadd = toadd.Substring(0, toadd.Length - 2); //开始这里没有处理好,层次关系显示不出来 :)
}
sdr.Close();
conn.Close();
}
调用方法:在Page_Load里调用
实现代码如下:
protected void Page_Load(object sender, EventArgs e)
{
this.keyword.Attributes.Add("onfocus","if( this.value=='key key key') {this.value='' };");
if (!Page.IsPostBack)
{
this.GetArticleCategory("0");
}
this.DropDownList1.Items.Insert(0, new ListItem("Search All", "all"));
}
在类里边还要定义一个变量
实现代码如下:
private string toadd = "├";
以上就是【Asp.net 无限级分类实例代码】的全部内容了,欢迎留言评论进行交流!