在这篇文章中,我为大家收集了40款非常棒的 jQuery 导航插件和教程。导航作为网站重要的组成部分,能够帮助用户找到他们想要的内容,因此导航设计的好坏决定了用户能够在你的网站停留更长的时间,浏览更多的内容。在下面的集合中,你会发现很多便利的 jQuery 导航插件和有用的教程,帮助你实现充满吸引力的网站导航,让你网站更有组织性和交互性。
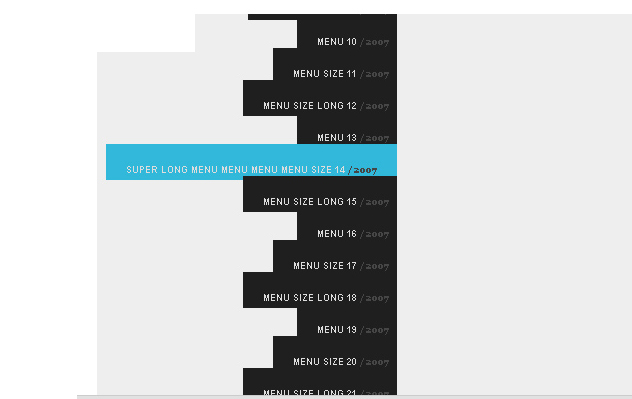
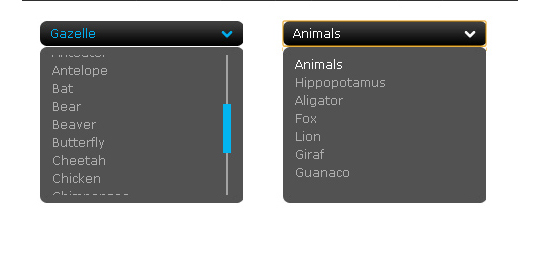
Vertical Scroll Menu with jQuery Tutorial
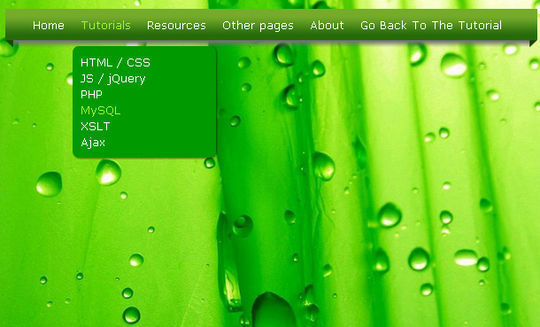
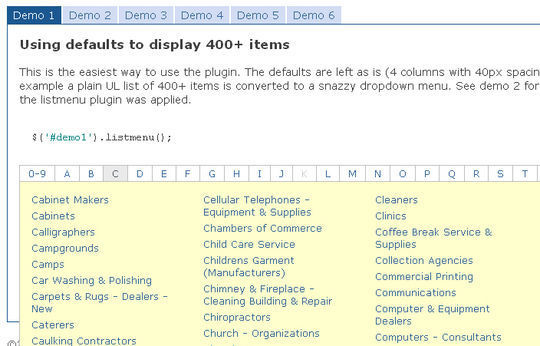
Easy to Style jQuery Drop Down Menu Tutorial
How To Create A Keypress Navigation Using jQuery
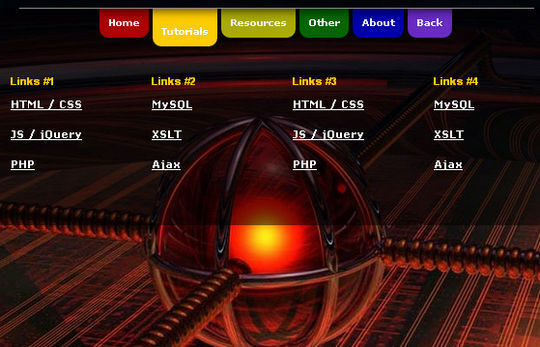
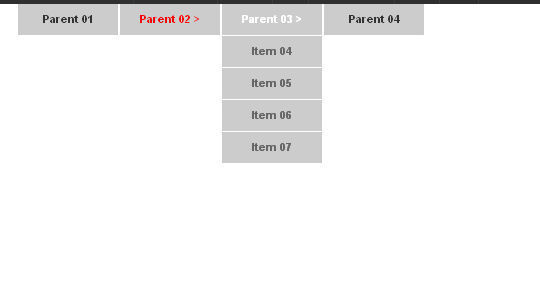
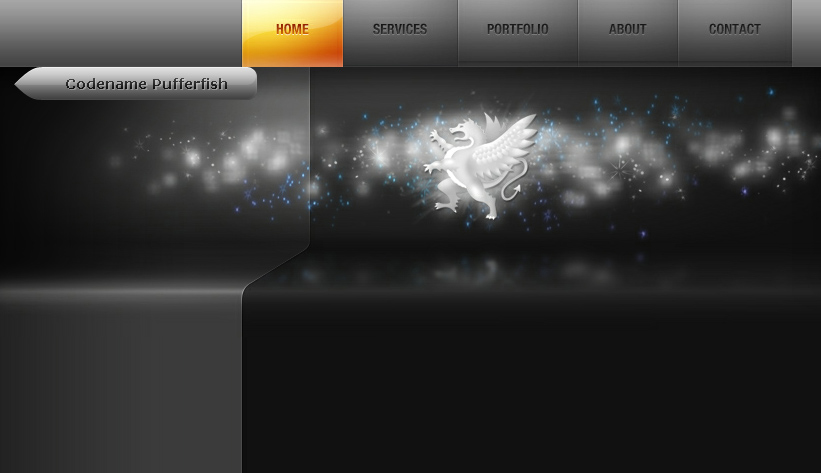
Outside the Box Navigation with jQuery
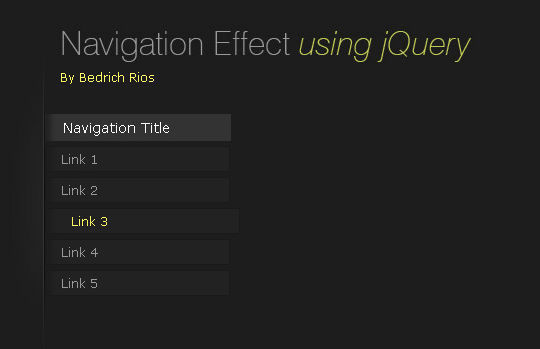
‘Mootools Homepage' Inspired Navigation Effect Using jQuery
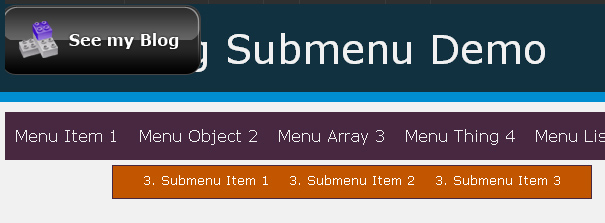
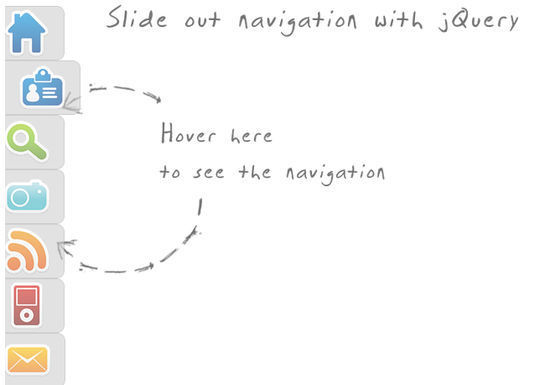
Beautiful Slide Out Navigation
Using jQuery for Background Image Animations
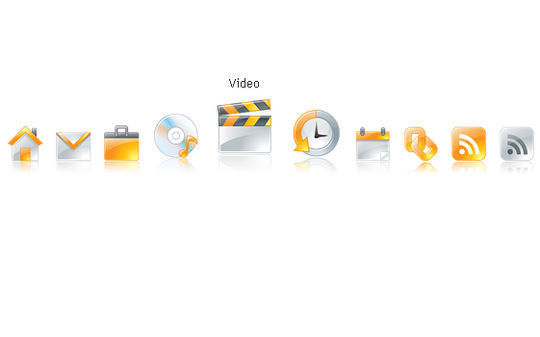
jQuery Horizontal Tooltips menu tutorials
MultiColor Animated DropDown Menu
Create a Good Looking Floating Menu with jQuery Easing
以上就是【推荐40个简单的 jq 导航插件和教程(下篇)】的全部内容了,欢迎留言评论进行交流!