实现代码如下:
<script language="javascript" >
$(document).ready(function(){
function show(){
var mydate=new Date();
var str = "" + mydate.getFullYear() + "年";
str += (mydate.getMonth() + 1) + "月";
str += mydate.getDate() + "日 <br/>";
str += mydate.toLocaleTimeString();
str += ":" + mydate.toLocaleTimeString();
str += ":" + mydate.getMilliseconds() + " <br/>星期";
str += "天一二三四五六".charAt(mydate.getDay()) + "<br/>今年是闰年吗?:";
str += ((mydate.getFullYear() % 4 == 0 && mydate.getFullYear() % 100 != 0) || (mydate.getFullYear() % 400 == 0)) ? "是" : "不是"; };
function flush(){
$("#btnShow").click(show);
}
setInterval(show,1000);
});
</script>
html代码:
实现代码如下:
<body>
<div>
<br/><br/><br/>
<button id="btnShow" >显示日期操作</button>
</br>
</div>
<div id="dateTime">
</div>
</body>
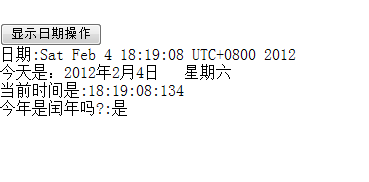
结果:
以上就是【jq 操作日期、星期、元素的追加的实现代码】的全部内容了,欢迎留言评论进行交流!