1. Min.us: 上传图片的最简单方

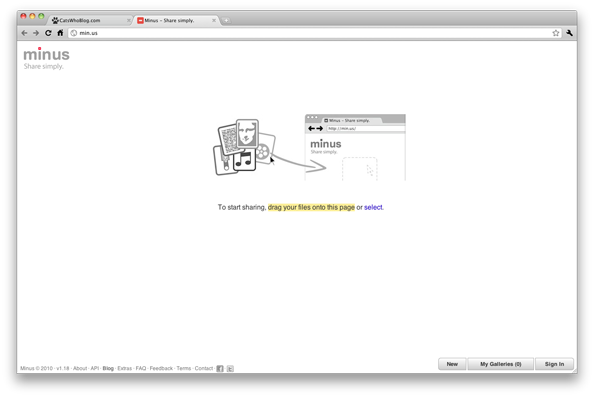
任何开发人员、设计师、网络管理员都必须跟客户和同事在线分享图片。Min.us的全部服务就是让你极度简单地上传图片:只需把图片拖拽到Min.us的网页里,图片就会保存在服务器上。并且自动生成短网址,这样你就可以通过这个网站分享图片了。
访问Min.us
2.Wirify:把任何网页转换成线框图
设计网站时线框图非常有用。Wirify是一个可以把任何网页立刻转换成线框图的书签工具,这样你就可以学习或应用到自己的工作中。
访问Wirify
3.CSS Resetr:查看和比较CSS resets
CSS resets是所有样式表的必需品,以在不同的浏览器之间渲染。2004年以来,已经发布了许多不同的CSS resets。那么,哪个才是最适合你的项目的呢?CSS Resetr可以让你比较最流行的resets对同一个网页的渲染效果。
4.Head JS:用2.30kb的Javascript代码来提速你的网站
Head JS是一段简单、轻量的脚本代码,通过像加载图片一样加载其他脚本,让你的网站更快。Head JS能做许多工作使你的网站变得现代化:支持CSS3、动态CSS等等。
访问Head js
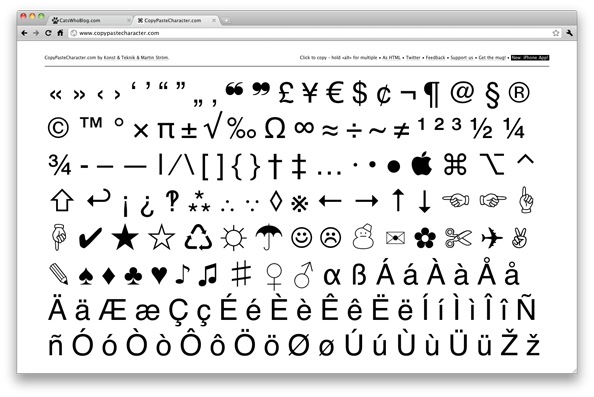
5.Copy Paste Character:轻松使用特殊字符

特殊字符处理起来很麻烦,因为键盘上没有,而且你不知道对应的ASCII码。当然,你可以找一份ASCII码表放在桌面上,或者使用一个叫做Copy Paste Character的服务:只需点击所选字符,就可以复制到你的剪贴板。
6.DB Designr:在线生成数据库模式
这是一个非常棒的简单在线生成数据库模式的工具。无需创建账户,你可以用你的Google账户登入。(我觉得我们伯乐在线网站的读者都有Google账户!说不定你就是通过Google阅读器在阅读此文。)
访问DB Designr(得翻墙)
7.Web 2 pdf convert:把转换任意网页为PDF
Web2PDF Converter是一个很有用的工具,能把转换任意网页为PDF文件。非常好用:我已经转换了5个页面,所有地方都跟html上的版本完全一样。
8.ScriptSrc:轻轻松松地把html页面连接到JS库中
你是否已经厌倦了在网上寻觅最新的Javascript库标签?ScriptSrc.net收录了jQuery、Mootools、Prototype等所有最新的标签,只需单击就可以把它复制到你的浏览器剪贴板。
后话
如果你还知道其他设计相关的优秀网站,请在评论或微博中和大家一起分享。
原文出自:8 useful sites for web developers
以上就是【对Web开发人员有用的8个网站小结】的全部内容了,欢迎留言评论进行交流!