
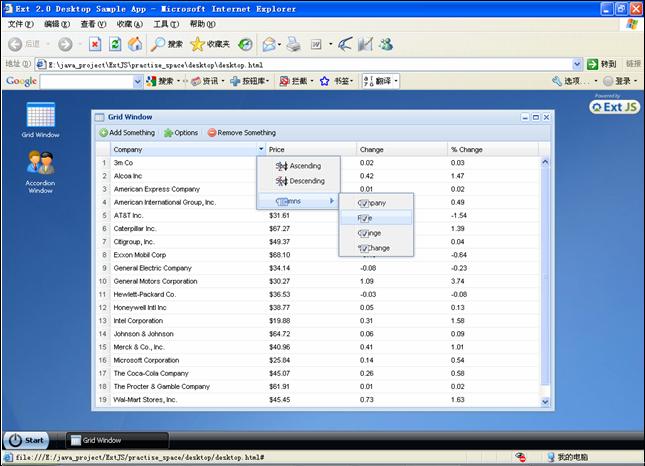
Menuitem的图标覆盖到了文字上方,这样的显示效果很不爽。
<!--[if !vml]--><!--[endif]-->
查看上一版本(2.2)发现并不存在这个问题。
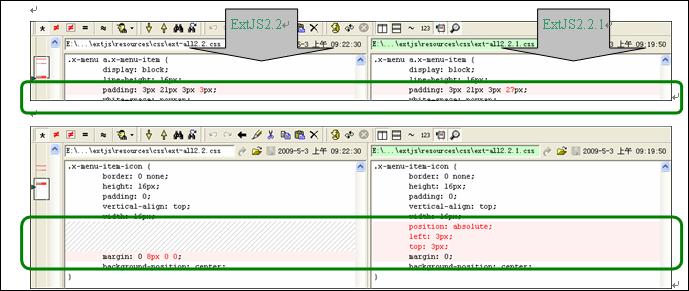
于是,比较2.2.1和2.2两个版本,发现在resources/css /ext-all.css的相关样式上存在差异,如下图:

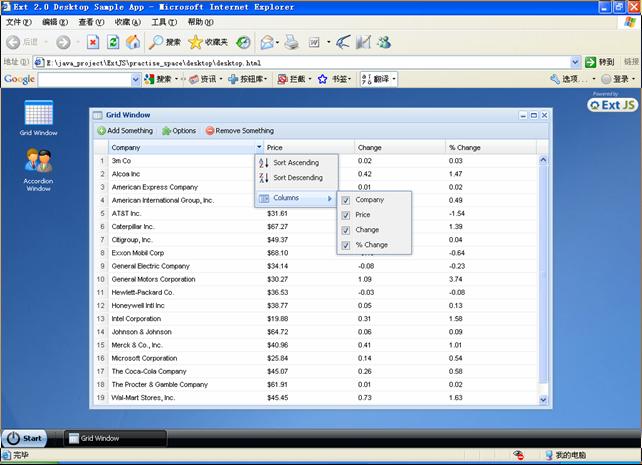
修改2.2.1版的这两处样式,即可解决这个问题。修改之后,在ie6上能够正常显示,如下图:

<!--[if !vml]--><!--[endif]-->
此外,在opera9.5和Firefox3.0.10中也能正常显示。
ExtJS最新的3.0 RC1版已经没有这个问题了。
以上就是【ExtJS 2.2.1的grid控件在ie6中的显示问题】的全部内容了,欢迎留言评论进行交流!